Card
A Card is a preview that serves as an entry point to more detailed information.
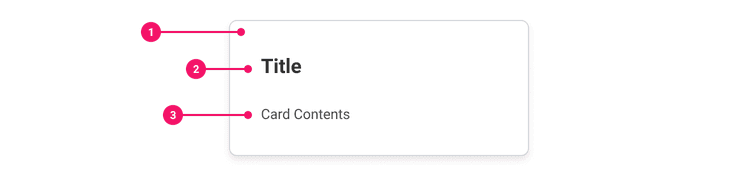
Anatomy
- Card Container: This rectangular container is the fundamental part of this component. It is styled with Canvas Tokens to ensure the background color, corner radius, depth, and outline stroke are coherent as a basis with cards within workday. This can be used as the basis for creating more tailored card types.
- Title (Optional): The title explained
- Paragraph (Optional): The Paragraph explained
Usage Guidance
- Cards hold a variety of content types, such as a combination of text, icons, imagery and actions related to a single topic.
- Cards should be easy to digest, providing relevant information and available actions.
- Text and visual elements should be placed in a way that clearly indicates hierarchy.
- Cards should be placed inside a layout grid to help with alignment and sizing.
- Most cards are created and maintained by specific product teams. The Canvas card is a generic container which you can leverage when creating new cards. Check out the Canvas Kit card container to see what’s available in Canvas now.
When to Use
- Use Cards when you need to group information in a digestible form.
- Use Cards when you need to offer a short entry point that is linked to more detailed content or a complex task.
- Use Cards to lay out single or multiple sets of related information in the same region of the page. Cards may include an image, a text summary, pills, and actions. Cards typically have similar widths, but heights should accommodate varying content.
When to Use Something Else
- When you need to show unrelated content types or actions in a single container.
- When you need to show content in multiple columns.
- When you need to display content in a table format.
Examples
Basic Example
Card includes a container component and Card.Body and Card.Heading subcomponents.
Canvas Supreme
Custom Styles
Card and its subcomponents support custom styling via the cs prop. For more information, check our
"How To Customize Styles".
Canvas Supreme
Stencils
You can also use Card stencils to extend styles for your own custom components. This allows you to
compose styles without using components directly. In the example below, we're extending Card
stencils to create a custom MenuCard component.
Sausage Pizza
Red sauce, homemade seasoned sausage, mushrooms, red bell peppers, rosemary, cheese.
Component API
Card
Card is a container component that holds a and an optional
. Card wraps a non-semantic div element. The element can be
replaced using the as prop, or a role or other aria-* attributes can be added to give
Card semantic meaning.
Note: Changing the Card container to certain semantic elements will put accessibility at
risk. For example, using the as prop to change the cards to buttons will flatten the content in
the card. Headings, calls to action, etc. will not function as expected for users with
disabilities. Semantic container elements like <section>, or using <li> grouped together in a
common <ul> can be a useful way to elevate the accessibility of your design.
Layout Component
Card supports all props from thelayout component.
Props
Props extend from div. Changing the as prop will change the element interface.
| Name | Type | Description | Default |
|---|---|---|---|
children | ReactNode | Children of the Card. Should contain a | |
cs | | The
| |
as | React.ElementType | Optional override of the default element used by the component. Any valid tag or Component. If you provided a Component, this component should forward the ref using Note: Not all elements make sense and some elements may cause accessibility issues. Change this value with care. | div |
ref | React.Ref<R = div> | Optional ref. If the component represents an element, this ref will be a reference to the real DOM element of the component. If |
Card.Heading
Card.Heading is an optional subcomponent that is meant to describe the Card. Since Card
is a non-semantic presentational component, Card.Heading does not automatically have any
semantic meaning. If your use case requires the Heading to label the Card, you must do so
manually.
For example, (which uses a Card) adds an aria-labelledby and a role to
the Card, as well as an id to the Card.Heading.
<Card role="dialog" aria-labelledby="card-heading"><Card.Heading id="card-heading">Card Title</Card.Heading><Card.Body>Card Contents</Card.Body></Card>
Card.Heading defaults to an <h3> element, but it can be changed using the as prop.
Layout Component
Card.Heading supports all props from thelayout component.
Props
Props extend from h3. Changing the as prop will change the element interface.
| Name | Type | Description | Default |
|---|---|---|---|
id | string | The id of the Card heading. Tie this to an | |
children | ReactNode | ||
cs | | The
| |
as | React.ElementType | Optional override of the default element used by the component. Any valid tag or Component. If you provided a Component, this component should forward the ref using Note: Not all elements make sense and some elements may cause accessibility issues. Change this value with care. | h3 |
ref | React.Ref<R = h3> | Optional ref. If the component represents an element, this ref will be a reference to the real DOM element of the component. If |
Card.Body
Card.Body is a non-semantic subcomponent that contains the body of the card. Attributes may
be added to give Card.Body semantic meaning. If Card.Body is brief (like in a short
dialog), it may be helpful to add an aria-describedby referencing the id of the
Card.Body to the Card container.
Layout Component
Card.Body supports all props from thelayout component.
Props
Props extend from div. Changing the as prop will change the element interface.
| Name | Type | Description | Default |
|---|---|---|---|
cs | | The
| |
children | ReactNode | ||
as | React.ElementType | Optional override of the default element used by the component. Any valid tag or Component. If you provided a Component, this component should forward the ref using Note: Not all elements make sense and some elements may cause accessibility issues. Change this value with care. | div |
ref | React.Ref<R = div> | Optional ref. If the component represents an element, this ref will be a reference to the real DOM element of the component. If |
Accessibility Guidelines
Keyboard Interaction
Any interactive elements in the Card must have a focus indicator that is highly visible against the background and against the non-focused state. Refer to Accessible Colors for more information.
Cards must support the following keyboard interactions:
Tab: Focuses interactive elements included in the card (e.g. buttons, links, inputs, selects, etc.)
Screen Reader Interaction
Cards must communicate the following to users:
- The title (heading) of a Card represents the beginning of the content in a card.
- Calls to action in a Card are uniquely distinguishable from other cards on the screen.
Design Annotations Needed
- Decide heading level for the Card title in context of the page. Read more about meaningful page structure for more information.
- Write accessible name for icon-only button variants. Read more about non-text content.
- Write unique accessible names for generic call to action buttons.
- Write text alternatives for images and illustrations, unless they are for decorative purposes only.
Implementation Markup Needed
- Cards must begin with a heading element
<h2>-<h6>. - When using multiple cards together in a group, use
<ul>and<li>elements to build card containers as list items in an unordered list. - An
aria-labelstring is required for icon-only buttons and accessible tooltips can show the icon's name for everyone. - Images, illustrations, and icons that may be considered decorative or redundant can be hidden from
screen readers by setting a null
alt=””attribute for<img>elements. - [Included in component] Decorative
<svg>icons are hidden from assistive technology withrole=”presentation”andfocusable=”false”.
Content Guidelines
- When writing content for Cards, refer to our Content Style Guide
Can't Find What You Need?
Check out our FAQ section which may help you find the information you're looking for.
FAQ Section