Banner
Banners surface important information and feedback to the user about a task, action, or state.
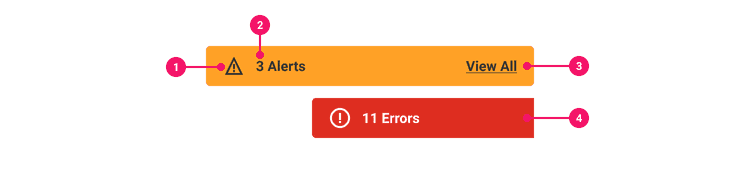
Anatomy
- Icon: Supplementary visual indicator used to distinguish between error and alert Banners.
- Label: Total count of all errors and/or alerts on a page.
- Action Text (Conditional): Link text that indicates the Banner is actionable. Activating the link opens a list of all errors and alerts on a page. Action text is only available in the full Banner variant and has a default value of View All.
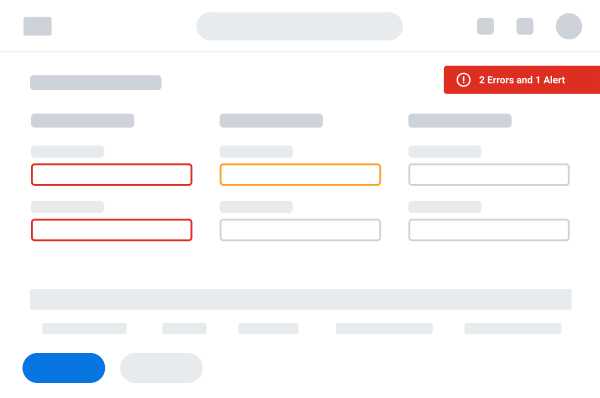
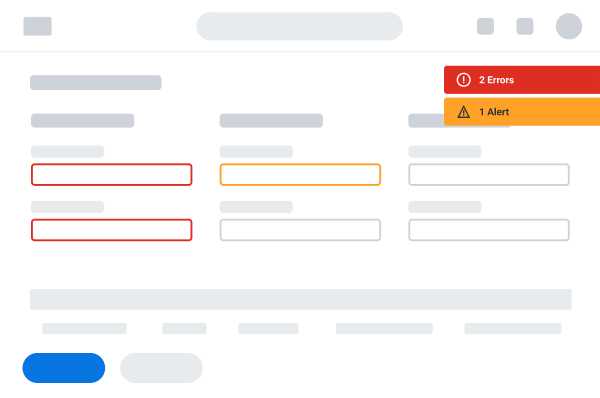
- Container: Colored container that houses the error or alert icon, message, and action text. The container can be full or sticky, in which the Banner is to be displayed along the right edge of the page.
Usage Guidance
Banners consist of errors and alerts:
- Typically appearing in response to user action, errors prevent the user from moving forward in their process until the error is corrected. Common error triggers include failing to enter a value for required fields, entering values in a form that are incompatible, or when user input is not understood.
- Alerts convey information the user should be aware of to help prevent a future error, but allow the user to proceed without addressing the alert.
When to Use
- Use Banners to notify users of missteps that happen within a workflow and describe how the user can take appropriate action to resolve them.
- Banners should bring a user’s attention to problems or mistakes either before they happen, or before the user can move on.
When to Use Something Else
- Ideally, a design won’t create a scenario that causes the need for a Banner. If you can avoid these scenarios by mentioning information that will help in hint text, or by simplifying your design, always do so.
Do's and Don'ts
Examples
Basic Example
Use the children of Banner.Label to set the main text for the Banner.
Action Text
Use the children of Banner.ActionText to customize the action text contained in the Banner. The
text has default value of View All.
Error Type
Set the hasError prop of the Banner to designate the severity of the message presented in the
banner. This will change the defualt icon to exclamationCircleIcon.
Icon Banner
When only using an icon in the Banner, use our Tooltip component to both show a visible text alternative, and assign an aria-label string to the child Banner.
Sticky
Set the isSticky prop of the Banner to display it along the right edge of the page. When true,
the Banner.ActionText will be hidden. Some basic styles will be applied, but you will still need
to manually set the css position value.
You can use keyframes to animate the Banner in.
RefForwarding
Banner supports ref forwarding. It will forward ref to its underlying button element.
Right-to-Left (RTL)
Banner supports right-to-left languages when specified in the CanvasProvider theme.
Themed Banners
Banners use the useThemedPalette hook for themeing. By default, your alert theme is used. main
will be used for the background, dark for the hover background, and contrast for the text.
If you set the hasError prop, the banner will use your error theme.
Component API
Banner
Banner is a container component rendered as a <button> element that is responsible for creating
a BannerModel and sharing it with its subcomponents using React context.
<BannerisSticky={true}hasError={true}id='custom-banner-id'onClick={() => console.log('clicked banner')}>{Child components}</Banner>
Alternatively, you may pass in a model using the hoisted model pattern.
const model = useBannerModel({isSticky: true,hasError: true,id: 'custom-banner-id',});return (<Banner onClick={() => console.log('clicked banner')} model={model}>{Child components}</Banner>);
Layout Component
Banner supports all props from thelayout component.
Props
Props extend from button. Changing the as prop will change the element interface.
Props extend from . If a model is passed, props from BannerModelConfig are ignored.
| Name | Type | Description | Default |
|---|---|---|---|
children | ReactNode | Children of the Banner. Should contain a | |
cs | | The
| |
as | React.ElementType | Optional override of the default element used by the component. Any valid tag or Component. If you provided a Component, this component should forward the ref using Note: Not all elements make sense and some elements may cause accessibility issues. Change this value with care. | button |
ref | React.Ref<R = button> | Optional ref. If the component represents an element, this ref will be a reference to the real DOM element of the component. If | |
model | | Optional model to pass to the component. This will override the default model created for the component. This can be useful if you want to access to the state and events of the model, or if you have nested components of the same type and you need to override the model provided by React Context. | |
elemPropsHook | ( | Optional hook that receives the model and all props to be applied to the element. If you use this, it is your responsibility to return props, merging as appropriate. For example, returning an empty object will disable all elemProps hooks associated with this component. This allows finer control over a component without creating a new one. |
Banner.Icon
Banner.Icon is a styled . The icon defaults to exclamationTriangleIcon or
exclamationCircleIcon when the model's hasError is true.
<Banner.Icon />
Layout Component
Banner.Icon supports all props from thelayout component.
Props
Props extend from span. Changing the as prop will change the element interface.
| Name | Type | Description | Default |
|---|---|---|---|
icon | | Icon to show next to label | |
fill | string | The fill color of the SystemIcon. This overrides | |
background | string | The background color of the SystemIcon. | |
color | string | The color of the SystemIcon. This defines | |
shouldMirror | boolean | If set to | false |
cs | | The
| |
children | ReactNode | ||
size | number | string | The size of the SystemIcon in | |
accent | string | The accent color of the SystemIcon. This overrides | |
accentHover | string | The accent color of the SystemIcon on hover. This overrides | |
backgroundHover | string | The background color of the SystemIcon on hover. | |
colorHover | string | The hover color of the SystemIcon. This defines | |
fillHover | string | The fill color of the SystemIcon on hover. This overrides | |
as | React.ElementType | Optional override of the default element used by the component. Any valid tag or Component. If you provided a Component, this component should forward the ref using Note: Not all elements make sense and some elements may cause accessibility issues. Change this value with care. | span |
ref | React.Ref<R = span> | Optional ref. If the component represents an element, this ref will be a reference to the real DOM element of the component. If | |
model | | Optional model to pass to the component. This will override the default model created for the component. This can be useful if you want to access to the state and events of the model, or if you have nested components of the same type and you need to override the model provided by React Context. | |
elemPropsHook | ( | Optional hook that receives the model and all props to be applied to the element. If you use this, it is your responsibility to return props, merging as appropriate. For example, returning an empty object will disable all elemProps hooks associated with this component. This allows finer control over a component without creating a new one. |
useBannerIcon
Adds the necessary props to a Icon component.
Used by the Banner.Icon subcomponent
(
model: ,
elemProps: {},
ref: React.Ref
) => {
icon: ;
color: string | undefined;
colorHover: string | undefined;
size: number;
}Banner.Label
Banner.Label is a styled . This component will get an id that will be used for
the aria-describedby on the top level <button>.
<Banner.Label>3 Warnings</Banner.Label>
Layout Component
Banner.Label supports all props from thelayout component.
Props
Props extend from div. Changing the as prop will change the element interface.
| Name | Type | Description | Default |
|---|---|---|---|
children | ReactNode | The text of the Banner. | |
cs | | The
| |
as | React.ElementType | Optional override of the default element used by the component. Any valid tag or Component. If you provided a Component, this component should forward the ref using Note: Not all elements make sense and some elements may cause accessibility issues. Change this value with care. | div |
ref | React.Ref<R = div> | Optional ref. If the component represents an element, this ref will be a reference to the real DOM element of the component. If | |
model | | Optional model to pass to the component. This will override the default model created for the component. This can be useful if you want to access to the state and events of the model, or if you have nested components of the same type and you need to override the model provided by React Context. | |
elemPropsHook | ( | Optional hook that receives the model and all props to be applied to the element. If you use this, it is your responsibility to return props, merging as appropriate. For example, returning an empty object will disable all elemProps hooks associated with this component. This allows finer control over a component without creating a new one. |
useBannerLabel
Adds the necessary props to a Label component.
Used by the Banner.Label subcomponent
(
model: ,
elemProps: {},
ref: React.Ref
) => {
id: string;
}Banner.ActionText
Banner.ActionText is a styled . This component will get an id that will be used
for the aria-labelledby on the top level <button>. This component will be visually hidden
when the model's isSticky prop is set to true.
<Banner.ActionText>Custom call to action</Banner.ActionText>
Layout Component
Banner.ActionTextText supports all props from thelayout component.
Props
Props extend from span. Changing the as prop will change the element interface.
| Name | Type | Description | Default |
|---|---|---|---|
children | ReactNode | The text of the Banner action. | 'View All' |
cs | | The
| |
as | React.ElementType | Optional override of the default element used by the component. Any valid tag or Component. If you provided a Component, this component should forward the ref using Note: Not all elements make sense and some elements may cause accessibility issues. Change this value with care. | span |
ref | React.Ref<R = span> | Optional ref. If the component represents an element, this ref will be a reference to the real DOM element of the component. If | |
model | | Optional model to pass to the component. This will override the default model created for the component. This can be useful if you want to access to the state and events of the model, or if you have nested components of the same type and you need to override the model provided by React Context. | |
elemPropsHook | ( | Optional hook that receives the model and all props to be applied to the element. If you use this, it is your responsibility to return props, merging as appropriate. For example, returning an empty object will disable all elemProps hooks associated with this component. This allows finer control over a component without creating a new one. |
useBannerActionText
Adds the necessary props to a ActionText component.
Used by the Banner.ActionText subcomponent
(
model: ,
elemProps: {},
ref: React.Ref
) => {
id: string;
}Model
Accessibility Guidelines
How Banners Impact the Accessible Experience
Banner components can introduce accessibility barriers to successfully and accurately completing forms when accessibility is neglected. Users must be able to navigate to, and activate, a Banner component without using a mouse or trackpad. Banners must be keyboard focusable in the order they are appearing visually on screen. (Logical, left to right, top to bottom for left to right languages.)
When Banners appear on form submission, or from another explicit action by the user, setting keyboard focus onto the Banner can be a helpful way of guiding the interaction.
When Banners are generated by the system, or when users focus out of form fields, then it is not appropriate to move keyboard focus in these scenarios. This can be very disruptive, and may block users from completing their task.
Refer to
Accessibility Considerations in Notification Patterns for more information.Keyboard Interaction
Each Banner must have a focus indicator that is highly visible against the background and against the non-focused state. Refer to Accessible Colors for more information.
Keyboard focus must be set to the Banner component when it appears after a form submission, but do
not force any focus movements on other events such as blur or change.
Banners must support the following keyboard interactions:
Tab: focus the Banner elementEnterorSpace: activate the Banner element
Screen Reader Interaction
Banners must communicate the following to users:
- The text displayed inside the Banner
- The Banner is either an “alert” or an “error”
- The Banner is an interactive “button” element
Design Annotations Needed
- Specify the Banner’s error type: Alert or Error
- Specify the keyboard focus order for the Banner in context of the page
- Write the text alternative for the Icon when it conveys information to users. Read more about Non-Text Content
Implementation Markup Needed
- When the Banner Icon requires text alternative, set ARIA
role=”img”and anaria-labelstring describing the Icon. - Banner must be rendered in the DOM structure relative to where it is positioned visually on screen for the best keyboard focus accessibility.
- When a Banner is generated from a user action, set keyboard focus to the Banner.
- When a Banner is generated by the system, avoid moving the keyboard focus away from users’
context. Instead, use an
aria-liveregion in the DOM to send the Banner message for screen readers to announce in real-time.
Content Guidelines
- When writing error or alert messages, refer to the Errors and Alerts section of the Content Style Guide.
Can't Find What You Need?
Check out our FAQ section which may help you find the information you're looking for.
FAQ Section