Breadcrumbs
Breadcrumbs are a secondary form of navigation that allow users to keep track and maintain awareness of their location as they move through different pages, folders, or files.
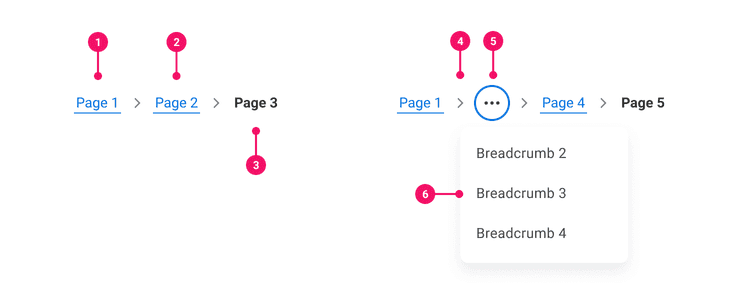
Anatomy
- Root Page: The root page grounds the trail as users navigate to subsequent pages.
- Breadcrumb Pages: Each page has its own label. Pages are styled as Hyperlink Text and should be prepended by the word ‘Page’, ie: Page (#).
- Current Page/Folder: All users should be aware of which page they are currently viewing. It is not clickable.
- Divider: The divider inherits the styling of our Icon Only Tertiary Button Variant, but it is not clickable. Use the Chevron System Icon.
- Truncated Breadcrumbs: The Breadcrumb trail will truncate after the Breadcrumb hits a certain width. Truncated pages hide within an Icon Only Tertiary Button Variant styled with a Related Actions System Icon. It should be clear to a screen reader user that there are additional pages that are truncated.
- Menu: This is the container that houses truncated pages. Use our Menu component. Screen reader users should be able to navigate through and select a page within the menu.
Usage Guidance
- Breadcrumbs help to orient the user and keep track of their location as they navigate through a site’s information hierarchy.
- The component should be used to supplement the primary or main navigation - not replace them.
- Breadcrumb trails always start with a root page that subsequent pages trace back to.
- Using Breadcrumbs should enable users to backtrack and jump to previous pages with ease.
Placement
- Breadcrumbs are represented as a trail of links anchored at the top left of a page, above the page title but below the header.
- The position of Breadcrumbs should not move as the user navigates through different pages.
Truncation
- Although truncation behavior is built into the component, be thoughtful about the width of each page title and how to collapse and truncate page items.
- Page titles and items will truncate after hitting a specified width (all items are set to truncate at 350px, but can be customized).
- If truncation is required, truncated items will collapse into an Icon Only Tertiary Button Variant, placed in-between the first item (root page) and last item (current page).
- Users can access truncated pages by clicking into the collapsible Icon Only Tertiary Button Variant and selecting the desired page within the Menu.
Responsive Behavior
- On responsive or smaller screens, leverage the collapsible menu to shorten the Breadcrumb trail.
- Only truncate the root page if absolutely necessary.
- The current page is always visible and should never collapse into the overflow Menu.
When to Use
- Use Breadcrumbs when users must navigate through a complex site or product.
- Use Breadcrumbs to track hierarchical navigation.
When to Use Something Else
- Use other components for primary navigation. Breadcrumbs are used to supplement a global or primary navigation.
- Consider removing Breadcrumbs altogether if you have a flat hierarchy that is only 1 or 2 levels deep.
Examples
Basic Example
Breadcrumbs includes a container Breadcrumbs component and the following subcomponents which can
be composed in a variety of ways: Breadcrumbs.List, Breadcrumbs.Item, Breadcrumbs.CurrentItem
and Breadcrumbs.Link.
Accessibility is built into Breadcrumbs in a way that allows you to create an inclusive experience
with little additional configuration. As seen in the example below, you don't need to pass any
accessibility attributes, because they are baked into the component. You only need to add
aria-label attribute to a nav component through a aria-label prop of Breadcrumbs.
Note that all links require an href to be properly identified.
Overflow Breadcrumbs
Breadcrumbs is a responsive component based on the width of its container. If the rendered links
exceed the width of the Breadcrumbs.List, an overflow menu will be rendered. This only works
against the dynamic API where you give the BreadcrumbsModel an array of items to be rendered. The
dynamic API handles the React key for you based on the item's identifier. The dynamic API requires
either an id on each item object or a getId function that returns an identifier based on the
item. The example below uses an id property on each item.
Change Breadcrumbs container size
The dynamic API takes in any object, but since nothing is known about your object, a render prop is necessary to instruct a list how it should render.
Truncating a Link
Breadcrumbs.Link is a styled <a> element that also renders a tooltip if the text is truncated.
The built-in truncation and tooltip functionality provides an easy-to-use, accessible feature for
managing the length of link text. The maxWidth is set to 350px by default and can be adjusted as
needed. Note that tooltips will only render when text is truncated. The example below uses a
maxWidth of 150px.
Item Truncation
Breadcrumbs.CurrentItem is a styled <li> element that also renders a tooltip if the text is
truncated. The built-in truncation and tooltip functionality provides an easy-to-use, accessible
feature for managing the length of the text. The maxWidth is set to 350px by default and can be
adjusted as needed. Normally, this is a non-focusable element; when truncated, however, it sets the
tabIndex to 0 to enable the tooltip to appear on keyboard focus. Note that tooltips will only
render when text is truncated. The example below uses a maxWidth of 100px.
Right-to-Left (RTL)
Breadcrumbs has bidirectional support out of the box. That means outside of setting the content
direction in your application's Canvas theme, you don't need to do anything else to make it work.
All you need to supply is the translated text for items and ARIA labels.
Handling Redirects
Breadcrumbs.Link defaults to redirecting with an href, which means the page will hard-redirect
when the link is clicked. However, if you're in a single-page application (SPA) environment, you
might want to use the internal SPA router instead. You can override that behavior with a custom
onClick handler that blocks the default behavior of the event and passes along the link path to
your SPA router. Most of our consumers use react-router-dom for managing SPA routing, so below is
an example of how to do this in V5 and V6 of react-router-dom.
// React Router DOM V5 APIimport {useHistory} from 'react-router-dom';import {Breadcrumbs} from '@workday/canvas-kit-react/breadcrumbs';...const history = useHistory();const handleClick = (event: React.MouseEvent<HTMLAnchorElement, MouseEvent>, link?: string) => {event.preventDefault();// if no link is provided, default to the current pathhistory.push(link || window.location.pathname);}return (<Breadcrumbs.Link href="/account" onClick={handleClick}>Account</Breadcrumbs.Link>);// React Router DOM V6 APIimport {useNavigate} from 'react-router-dom';import {Breadcrumbs} from '@workday/canvas-kit-react/breadcrumbs';...const navigate = useNavigate();const handleClick = (event: React.MouseEvent<HTMLAnchorElement, MouseEvent>, link?: string) => {event.preventDefault();// if no link is provided, default to the current pathnavigate(link || window.location.pathname);}return (<Breadcrumbs.Link href="/account" onClick={handleClick}>Account</Breadcrumbs.Link>);
Component API
Breadcrumbs
Breadcrumbs is a container component that is responsible for creating a
and sharing it with its subcomponents using React context. It also
renders nav element, and aria-label attribute must be provided for this element.
<Breadcrumbs aria-label="Breadcrumbs"><Breadcrumbs.List><Breadcrumbs.Item><Breadcrumbs.Link href="/docs">Docs</Breadcrumbs.Link><Breadcrumbs.Item><Breadcrumbs.Item><Breadcrumbs.Link href="/docs/components">Components</Breadcrumbs.Link><Breadcrumbs.Item><Breadcrumbs.CurrentItem><Breadcrumbs.Link href="/docs/components/breadcrumbs">Breadcrumbs</Breadcrumbs.Link><Breadcrumbs.CurrentItem><Breadcrumbs.List></Breadcrumbs>
You may pass directly to the Breadcrumbs component.
<Breadcrumbs items={[]} aria-label="Breadcrumbs">{Child components}</Breadcrumbs>
Alternatively, you may pass in a model using the hoisted model pattern.
const model = useBreadcrumbsModel({items: [],});<Breadcrumbs model={model} aria-label="Breadcrumbs">{Child components}</Breadcrumbs>;
Note that if you pass in a model configured with , configuration
props passed to Breadcrumbs will be ignored. aria-label attribute must be provided for nav
element.
Props
Props extend from nav. Changing the as prop will change the element interface.
Props extend from . If a model is passed, props from BreadcrumbsModelConfig are ignored.
| Name | Type | Description | Default |
|---|---|---|---|
aria-label | string | The accessibility label for the nav element. It's required to be provided by a11y guidance. | |
children | ReactNode | The contents of the Breadcrumbs. Can be | |
as | React.ElementType | Optional override of the default element used by the component. Any valid tag or Component. If you provided a Component, this component should forward the ref using Note: Not all elements make sense and some elements may cause accessibility issues. Change this value with care. | nav |
ref | React.Ref<R = nav> | Optional ref. If the component represents an element, this ref will be a reference to the real DOM element of the component. If | |
model | | Optional model to pass to the component. This will override the default model created for the component. This can be useful if you want to access to the state and events of the model, or if you have nested components of the same type and you need to override the model provided by React Context. | |
elemPropsHook | ( | Optional hook that receives the model and all props to be applied to the element. If you use this, it is your responsibility to return props, merging as appropriate. For example, returning an empty object will disable all elemProps hooks associated with this component. This allows finer control over a component without creating a new one. |
Breadcrumbs.List
Breadcrumbs.List is a Flex component rendered as a <ul> element. It is a container for
Breadcrumbs.Item subcomponents. It also renders overflow button if overflowButton prop
has been passed;
// without overflow<Breadcrumbs.List>{Breadcrumbs.Items}</Breadcrumbs.List>
// with overflow<Breadcrumbs.List overflowButton={<Breadcrumbs.OverflowButton aria-label="More links" />}>{Breadcrumbs.Items}</Breadcrumbs.List>
Breadcrumbs.List accepts a overflowButton prop allowing to pass specific overflow button.
Breadcrumbs.List with overflow behavior should contain overflowButton component with
aria-label to render overflow button.
Layout Component
Breadcrumbs.List supports all props from thelayout component.
Props
Props extend from ul. Changing the as prop will change the element interface.
| Name | Type | Description | Default |
|---|---|---|---|
overflowButton | ReactNode | ||
children | (( | If items are passed to a | |
cs | | The
| |
as | React.ElementType | Optional override of the default element used by the component. Any valid tag or Component. If you provided a Component, this component should forward the ref using Note: Not all elements make sense and some elements may cause accessibility issues. Change this value with care. | ul |
ref | React.Ref<R = ul> | Optional ref. If the component represents an element, this ref will be a reference to the real DOM element of the component. If | |
model | | Optional model to pass to the component. This will override the default model created for the component. This can be useful if you want to access to the state and events of the model, or if you have nested components of the same type and you need to override the model provided by React Context. | |
elemPropsHook | ( | Optional hook that receives the model and all props to be applied to the element. If you use this, it is your responsibility to return props, merging as appropriate. For example, returning an empty object will disable all elemProps hooks associated with this component. This allows finer control over a component without creating a new one. |
useOverflowListMeasure
This elemProps hook measures a list and reports it to an OverflowListModel. This is used in
overflow detection.
(
model: ,
elemProps: {},
ref: React.Ref
) => {
ref: (instance: | null) => void;
}Breadcrumbs.Item
Breadcrumbs.Item is a component rendered as an <li> element. It is a
container for the Breadcrumbs.Link subcomponent which provides correct overflow behavior
across all items.
List items in . By default, this item is truncated
with a tooltip at 350px, but that can be customized with the maxWidth prop.
<Breadcrumbs.Item maxWidth={200}><Breadcrumbs.Link href="/docs">Docs</Breadcrumbs.Link></Breadcrumbs.Item>
Layout Component
Breadcrumbs.Item supports all props from thelayout component.
Props
Props extend from li. Changing the as prop will change the element interface.
| Name | Type | Description | Default |
|---|---|---|---|
children | ReactNode | The contents of the action item. This will be the accessible name of the action for screen readers.
| |
data-id | string | The identifier of the action. This identifier will be used for correct overflow behavior. If this property is not provided, it will default to a string representation of the the zero-based index of the Item when it was initialized. | |
cs | | The
| |
as | React.ElementType | Optional override of the default element used by the component. Any valid tag or Component. If you provided a Component, this component should forward the ref using Note: Not all elements make sense and some elements may cause accessibility issues. Change this value with care. | li |
ref | React.Ref<R = li> | Optional ref. If the component represents an element, this ref will be a reference to the real DOM element of the component. If | |
model | | Optional model to pass to the component. This will override the default model created for the component. This can be useful if you want to access to the state and events of the model, or if you have nested components of the same type and you need to override the model provided by React Context. | |
elemPropsHook | ( | Optional hook that receives the model and all props to be applied to the element. If you use this, it is your responsibility to return props, merging as appropriate. For example, returning an empty object will disable all elemProps hooks associated with this component. This allows finer control over a component without creating a new one. |
useBreadcrumbsItem
(
(
model: ,
elemProps: {} | undefined,
ref: React.Ref
) => {
tabIndex: number | undefined;
ref: <null>;
},
,
)Breadcrumbs.Item.Link
Props
Props extend from a. Changing the as prop will change the element interface.
| Name | Type | Description | Default |
|---|---|---|---|
href | string | The href url of the anchor tag | |
maxWidth | number | The max-width of the link text | 350 |
tooltipProps | | {} | ||
children | React.ReactNode | ||
as | React.ElementType | Optional override of the default element used by the component. Any valid tag or Component. If you provided a Component, this component should forward the ref using Note: Not all elements make sense and some elements may cause accessibility issues. Change this value with care. | a |
ref | React.Ref<R = a> | Optional ref. If the component represents an element, this ref will be a reference to the real DOM element of the component. If |
Breadcrumbs.Link
Breadcrumbs.Link is a styled <a> element that also renders a tooltip if the text is
truncated. The built-in truncation and tooltip functionality provides an easy-to-use,
accessible feature for managing the length of link text. The maxWidth is set to 350px by
default and can be adjusted as needed. Note that tooltips will only render when text is
truncated
Props
Props extend from a. Changing the as prop will change the element interface.
| Name | Type | Description | Default |
|---|---|---|---|
href | string | The href url of the anchor tag | |
maxWidth | number | The max-width of the link text | 350 |
tooltipProps | | {} | ||
children | React.ReactNode | ||
as | React.ElementType | Optional override of the default element used by the component. Any valid tag or Component. If you provided a Component, this component should forward the ref using Note: Not all elements make sense and some elements may cause accessibility issues. Change this value with care. | a |
ref | React.Ref<R = a> | Optional ref. If the component represents an element, this ref will be a reference to the real DOM element of the component. If |
Breadcrumbs.CurrentItem
The last element in the list of Breadcrumbs.Items. By default, this item is truncated with
a tooltip at 350px, But that can be customized with the maxWidth prop.
<Breadcrumbs.CurrentItem maxWidth={200}>Current Item Text</Breadcrumbs.CurrentItem>
Layout Component
Breadcrumbs.Item supports all props from thelayout component.
Props
Props extend from li. Changing the as prop will change the element interface.
| Name | Type | Description | Default |
|---|---|---|---|
tooltipProps | | ||
typeLevel | | Type token as string with level and size separated by dot. These values map to our Canvas type levels.
| 'subtext.large' |
variant | 'error' | 'hint' | 'inverse' | Type variant token names:
| |
cs | | The
| |
children | ReactNode | ||
as | React.ElementType | Optional override of the default element used by the component. Any valid tag or Component. If you provided a Component, this component should forward the ref using Note: Not all elements make sense and some elements may cause accessibility issues. Change this value with care. | li |
ref | React.Ref<R = li> | Optional ref. If the component represents an element, this ref will be a reference to the real DOM element of the component. If | |
model | | Optional model to pass to the component. This will override the default model created for the component. This can be useful if you want to access to the state and events of the model, or if you have nested components of the same type and you need to override the model provided by React Context. | |
elemPropsHook | ( | Optional hook that receives the model and all props to be applied to the element. If you use this, it is your responsibility to return props, merging as appropriate. For example, returning an empty object will disable all elemProps hooks associated with this component. This allows finer control over a component without creating a new one. |
useBreadcrumbsItem
(
(
model: ,
elemProps: {} | undefined,
ref: React.Ref
) => {
tabIndex: number | undefined;
ref: <null>;
},
,
)Breadcrumbs.OverflowButton
The toggle button for the Breadcrumbs Menu. This button is rendered in the
when overflowButtonProps passed and becomes
visible when the list overflows. overflowButtonProps must contain at leastaria-label. If
you need to pass other props to it, you can do so by adding it tooverflowButtonProps`
passed to the List.
<Breadcrumbs.ListoverflowButtonProps={{'aria-label': 'More links',onClick={handleOverflowButtonClick}}}>
Layout Component
Breadcrumbs.OverflowButton supports all props from thelayout component.
Props
Props extend from button. Changing the as prop will change the element interface.
| Name | Type | Description | Default |
|---|---|---|---|
aria-label | string | ||
style | | style prop applies styles to the whole Flex component,
| |
variant | 'inverse' | Variant has an option for | |
isThemeable | boolean | ||
iconPosition | 'start' | 'end' | Button icon positions can either be | 'start' |
fill | string | The fill color of the SystemIcon. This overrides | |
background | string | The background color of the SystemIcon. | |
color | string | The color of the SystemIcon. This defines | |
shouldMirror | boolean | If set to | false |
cs | | The
| |
children | ReactNode | ||
icon | | The icon of the Button.
Note: Not displayed at | |
size | | There are four button sizes: | |
accent | string | The accent color of the SystemIcon. This overrides | |
accentHover | string | The accent color of the SystemIcon on hover. This overrides | |
backgroundHover | string | The background color of the SystemIcon on hover. | |
colorHover | string | The hover color of the SystemIcon. This defines | |
fillHover | string | The fill color of the SystemIcon on hover. This overrides | |
colors | | Override default colors of a button. The default will depend on the button type | |
fillIcon | boolean | Whether the icon should received filled (colored background layer) or regular styles.
Corresponds to | |
shouldMirrorIcon | boolean | If set to | false |
grow | boolean | True if the component should grow to its container's width. False otherwise. | |
as | React.ElementType | Optional override of the default element used by the component. Any valid tag or Component. If you provided a Component, this component should forward the ref using Note: Not all elements make sense and some elements may cause accessibility issues. Change this value with care. | button |
ref | React.Ref<R = button> | Optional ref. If the component represents an element, this ref will be a reference to the real DOM element of the component. If | |
model | | Optional model to pass to the component. This will override the default model created for the component. This can be useful if you want to access to the state and events of the model, or if you have nested components of the same type and you need to override the model provided by React Context. | |
elemPropsHook | ( | Optional hook that receives the model and all props to be applied to the element. If you use this, it is your responsibility to return props, merging as appropriate. For example, returning an empty object will disable all elemProps hooks associated with this component. This allows finer control over a component without creating a new one. |
useBreadcrumbsOverflowButton
(
(
model: ,
elemProps: {},
ref: React.Ref
) => {
aria-haspopup: boolean;
aria-controls: string;
},
,
)Breadcrumbs.Menu
The Breadcrumbs.Menu uses the component under the hood. The overflow menu for
Breadcrumbs. If there isn't enough room to render all links, it will automatically overflow
items into this menu.
<Breadcrumbs.Menu.Popper><Breadcrumbs.Menu.Card><Breadcrumbs.Menu.List>{(item: MyActionItem) => <Breadcrumbs.Menu.Item>{item.text}</Breadcrumbs.Menu.Item>}</Breadcrumbs.Menu.List></Breadcrumbs.Menu.Card></Breadcrumbs.Menu.Popper>
This component references the component.
Model
Specifications
| Given | When | Then |
|---|---|---|
| the Basic example is rendered |
| |
| the Basic example is rendered |
| |
| the Basic example is rendered |
| |
| the Basic example is rendered |
| |
| the Basic example is rendered |
| |
| the Basic example is rendered |
| |
| the Basic example is rendered |
|
|
| the Basic example is rendered |
|
|
| the Basic example is rendered |
|
|
| the Basic example is rendered |
|
|
| the Overflow Breadcrumbs example is rendered |
| |
| the Overflow Breadcrumbs example is rendered |
| |
| the Overflow Breadcrumbs example is rendered |
| |
| the Overflow Breadcrumbs example is rendered |
| |
| the Overflow Breadcrumbs example is rendered |
| |
| the Overflow Breadcrumbs example is rendered |
|
|
| the Overflow Breadcrumbs example is rendered |
|
|
| the Overflow Breadcrumbs example is rendered |
|
|
| the Overflow Breadcrumbs example is rendered |
|
|
| the Overflow Breadcrumbs example is rendered |
|
|
| the Overflow Breadcrumbs example is rendered |
|
|
| the Overflow Breadcrumbs example is rendered |
|
|
| the Overflow Breadcrumbs example is rendered |
|
|
| the Overflow Breadcrumbs example is rendered |
|
|
| the Overflow Breadcrumbs example is rendered |
|
|
| the Overflow Breadcrumbs example is rendered |
|
|
| the Overflow Breadcrumbs example is rendered |
|
|
| the Overflow Breadcrumbs menu is rendered |
| |
| the Overflow Breadcrumbs menu is rendered |
| |
| the Overflow Breadcrumbs menu is rendered |
| |
| the Overflow Breadcrumbs menu is rendered |
| |
| the Overflow Breadcrumbs menu is rendered |
|
|
| the Overflow Breadcrumbs menu is rendered |
|
|
| the Overflow Breadcrumbs menu is rendered |
|
|
| the Overflow Breadcrumbs menu is rendered |
|
|
| the Overflow Breadcrumbs menu is rendered |
|
|
| the Overflow Breadcrumbs menu is rendered |
|
|
| the Overflow Breadcrumbs menu is rendered |
|
|
Accessibility Guidelines
Keyboard Interaction
Each link in the breadcrumbs must have a focus indicator that is highly visible against the background and against the non-focused state. Refer to Accessible Colors for more information.
Breadcrumbs must support the following keyboard interactions:
Tab: Focuses each link in the breadcrumb navigationEnter: Activates the currently focused link, or expands the truncated breadcrumb overflow menuUp ArroworDown Arrow: Navigates up or down the truncated breadcrumb menu
Screen Reader Interaction
Breadcrumbs must communicate the following to users:
- Breadcrumbs are a navigation landmark, that can be distinguished from other site navigation provided on a page
- How many breadcrumb links are shown
- Which breadcrumb link represents the current page
- There is a menu of “more links” when the breadcrumb component is truncated.
Design Annotations Needed
No annotations required for Breadcrumbs.
Implementation Markup Needed
- If the last element in the Breadcrumbs component is a link, an
aria-current="page"attribute must be added to the link. - [Included in component] Breadcrumb container must be a
<nav>element with anaria-labelstring“Breadcrumbs”. - [Included in component] Inside of the
<nav>element, breadcrumb links must be structured with<ul>and<li>list markup. - [Included in component] Chevron icons are decorative and should be hidden from screen readers.
- [Included in component] Truncated breadcrumbs use an icon button with an
aria-labelstring set to“More links”and anaria-haspopup=”true”attribute to signal an attached menu will appear.
Content Guidelines
Breadcrumb titles should inherit the same name as the page or product title the user has navigated to. When writing content for Breadcrumbs, refer to our Content Style Guide.
Can't Find What You Need?
Check out our FAQ section which may help you find the information you're looking for.
FAQ Section