Modal
Modals are interactive pop-ups reserved for situations which require immediate attention.
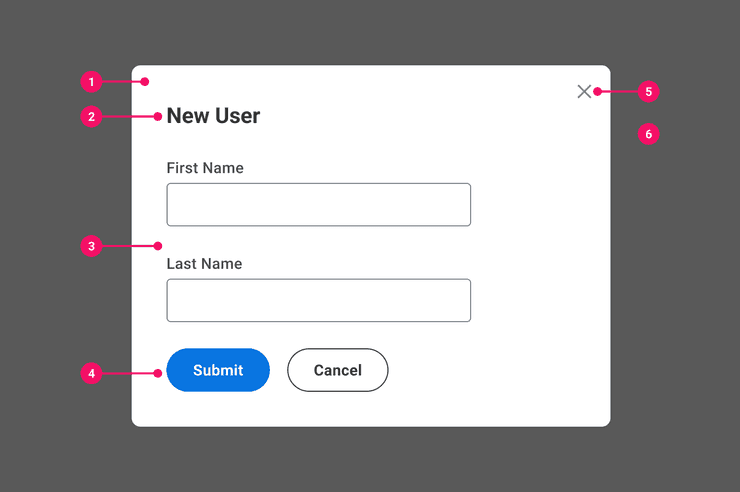
Anatomy
- Card: The Card contains content for a modal. It has no stroke or depth applied because it appears in front of an overlay.
- Heading (Optional): Heading should display the title of the content or task.
- Body: Modals contain many different types of content in the body. Typical types of content include media, alerts, dialogs, and/or task-oriented flows.
- In-line Buttons (Optional): Action should be at the bottom of the container when used. There are multiple alignments available for use; Left (Default), Center, Full Width & Full Width Stacked, or Right aligned.
- Close “X” Icon (Optional): Users must be able to intentionally dismiss a modal. This icon inherits styling and interactions from our Tertiary Icon-Only Button Variant.
- Overlay: Used to block user interaction with content behind it. When there are no Close “X” Icon, clicking on the overlay doesn’t dismiss the modal.
Usage Guidance
- Modals allow for entry of data or alert users on any given page after an action has been initiated and require immediate attention.
- On web platforms with browser windows wider than 766px, Modals show up in the center of the screen and in front of an overlay.
- On web platforms with browser windows less than 767px width, Dialogs show up at the bottom of the screen and in front of an overlay.
- In-line buttons used in modal dialogs and non-user input modals, the alignment could be Left (Default), Center, Full Width & Full Width Stacked, or Right aligned.
When to Use
- Use Modal to gather immediate input from the user by blocking interaction with the rest of the page.
- Use Modal when alert content and text are too large for a standard Toast or Pop-up notification.
When to Use Something Else
- Consider a Dialog to gather non-critical input from the user without blocking interaction with the rest of the page.
- Do not use Modals to serve up easily accessible links or simple messages that can be dismissed quickly (use Toasts or Popups for this).
- Do not use Modals to display dense information, such as Tables or Multi-View Containers.
- Consider a Toast if you are communicating status or confirmation of the application process to the user.
- Consider a Menu if the input is a single selection of options.
Responsive View
Modal components adjust width and content presentation based on screen size. When content exceeds the length of the screen, the modal content will become scrollable in the body section of the modal. For long content on a small screen, inline buttons will continue to scroll with the content.
Touch Based Behavior
The overlay on modals are not click or touch enabled to close the modal component view on small screens between 320-767px. This accounts for accidental touch on mobile devices. Background overlays will close the modal when clicked on larger devices when the screen reaches the minimum width.
Examples
Basic
The basic behavior of a modal is to hide all content from all users that is "behind" the modal dialog.
Without Close Icon
If you wish to remove the close icon button, you can simply omit the Modal.CloseButton
subcomponent. If you have a modal dialog that requires the user to accept instead of dismiss though
an escape key or clicking outside the modal, you must create a new PopupModel without those
behaviors and hand that model to the Modal dialog component.
Custom Focus
By default, the Modal makes sure the first focusable element receives focus when the Modal is
opened. Most of the time, this is the Modal.CloseIcon button. If that element isn't present, the
Modal will use the Modal Heading to make sure screen reader users have focus near the start of the
Modal's content. This allows screen reader users to discover the Modal's content more naturally
without having to navigate back up again. Sometimes, it is a better user experience to focus on a
different element. The following example shows how initialFocusRef can be used to change which
element receives focus when the modal opens.
Return Focus
By default, the Modal will return focus to the Modal.Target element, but it is possible the Modal
was triggered by an element that won't exist when the modal is closed. An example might be a Modal
that was opened from an Menu item and the act of opening the Modal also closes the Menu, meaning the
Menu item can no longer receive focus. The also probably means the Modal.Target component might
not suite your needs. The Modal.Target adds both a ref and an onClick. If you provide a
returnFocusRef, you only need to worry about the onClick. If you're using a menu, you might need
to use a different callback. Calling model.events.show() will show the Modal.
Custom Target
It is common to have a custom target for your modal. Use the as prop to use your custom component.
The Modal.Target element will add onClick and ref to the provided component. Your provided
target component must forward the onClick to an element for the Modal to open. The as will cause
Modal.Target to inherit the interface of your custom target component. This means any props your
target requires, Modal.Target now also requires. The example below has a MyTarget component that
requires a label prop.
Note: If your application needs to programmatically open a Modal without the user interacting with the target button first, you'll also need to use
React.forwardRefin your target component. Without this, the Modal will open at the top-left of the window instead of around the target.
Body Content Overflow
The Modal automatically handles overflowing content inside the Modal.Body element. If contents are
larger than the browser's height will allow, the content will overflow with a scrollbar. You may
need to restrict the height of your browser to observe the overflow.
Full overlay scrolling
If content is large, scrolling the entire overlay container is an option. Use the
Modal.OverflowOverlay component instead of the Modal.Overlay component. The Modal.Card's
maxHeight and height will need to be reset to inherit to prevent any internal overflow.
This has the effect of scrolling the heading, close button, and any action buttons. If this type of scrolling behavior is not desired, try the Body Content Overflow method.
Form Modal
The Modal.Card can be turned into a form element to make a form modal. The model should be
hoisted to allow for form validation and allow you to control when the modal closes.
Component API
Modal
This component is the container component and does not render any semantic elements. It provides
a React Context model for the Modal subcomponents. If you manually pass a model to all
subcomponents, this container component isn't needed. If you do not pass a model, the Modal
container component will build a default one using useModalModel. Modal is a composition of a
component and has a similar structure to Popup.
Props
Props extend from . If a model is passed, props from ModalModelConfig are ignored.
| Name | Type | Description | Default |
|---|---|---|---|
children | ReactNode | The contents of the Dialog. Can be | |
model | | Optional model to pass to the component. This will override the default model created for the component. This can be useful if you want to access to the state and events of the model, or if you have nested components of the same type and you need to override the model provided by React Context. | |
elemPropsHook | ( | Optional hook that receives the model and all props to be applied to the element. If you use this, it is your responsibility to return props, merging as appropriate. For example, returning an empty object will disable all elemProps hooks associated with this component. This allows finer control over a component without creating a new one. |
Modal.Overlay
The Modal.Overlay is the component that hooks a Modal up to the as well
as the semi-transparent overlay commonly used with modals. Internally, the Modal.Overlay
component uses two div elements to ensure proper rendering of the Modal content. The
default element is a div element and can be changed via the as prop.
Layout Component
Modal.Overlay supports all props from thelayout component.
Props
Props extend from div. Changing the as prop will change the element interface.
| Name | Type | Description | Default |
|---|---|---|---|
cs | | The
| |
children | ReactNode | ||
as | React.ElementType | Optional override of the default element used by the component. Any valid tag or Component. If you provided a Component, this component should forward the ref using Note: Not all elements make sense and some elements may cause accessibility issues. Change this value with care. | div |
ref | React.Ref<R = div> | Optional ref. If the component represents an element, this ref will be a reference to the real DOM element of the component. If | |
model | | Optional model to pass to the component. This will override the default model created for the component. This can be useful if you want to access to the state and events of the model, or if you have nested components of the same type and you need to override the model provided by React Context. | |
elemPropsHook | ( | Optional hook that receives the model and all props to be applied to the element. If you use this, it is your responsibility to return props, merging as appropriate. For example, returning an empty object will disable all elemProps hooks associated with this component. This allows finer control over a component without creating a new one. |
Modal.Card
The Modal.Card is wraps a which wraps a . It is
the role="dialog" element and is uses useModalCard behavior hook which sets
aria-modal="true" and sets the aria-labelledby that points to the id of the
. If you don't use a Modal.Heading, add an aria-label
instead. The default element is a div and can be changed via the as prop.
Layout Component
Modal.Card supports all props from thelayout component.
Props
Props extend from div. Changing the as prop will change the element interface.
| Name | Type | Description | Default |
|---|---|---|---|
children | ReactNode | Children of the Card. Should contain a | |
cs | | The
| |
as | React.ElementType | Optional override of the default element used by the component. Any valid tag or Component. If you provided a Component, this component should forward the ref using Note: Not all elements make sense and some elements may cause accessibility issues. Change this value with care. | div |
ref | React.Ref<R = div> | Optional ref. If the component represents an element, this ref will be a reference to the real DOM element of the component. If | |
model | | Optional model to pass to the component. This will override the default model created for the component. This can be useful if you want to access to the state and events of the model, or if you have nested components of the same type and you need to override the model provided by React Context. | |
elemPropsHook | ( | Optional hook that receives the model and all props to be applied to the element. If you use this, it is your responsibility to return props, merging as appropriate. For example, returning an empty object will disable all elemProps hooks associated with this component. This allows finer control over a component without creating a new one. |
Modal.Heading
The Modal.Heading semantically labels the Modal via adding an id that the
points to via aria-labelledby. If this component is not used,
you must add an aria-label to the Modal.Card to label the Modal for screen reader users.
This component uses the useModalHeading behavior hook which sets an id and also does some
focus management logic for situations where there is no
component used. Please use Modal.Heading and don't
use your own unless you also use the useModalHeading hook in your component. Consult
accessibility if you cannot use this component. The default element is an h2 and can be
changed via the as prop.
Layout Component
Modal.Heading supports all props from thelayout component.
Props
Props extend from h2. Changing the as prop will change the element interface.
| Name | Type | Description | Default |
|---|---|---|---|
children | ReactNode | ||
id | string | The id of the Card heading. Tie this to an | |
cs | | The
| |
as | React.ElementType | Optional override of the default element used by the component. Any valid tag or Component. If you provided a Component, this component should forward the ref using Note: Not all elements make sense and some elements may cause accessibility issues. Change this value with care. | h2 |
ref | React.Ref<R = h2> | Optional ref. If the component represents an element, this ref will be a reference to the real DOM element of the component. If | |
model | | Optional model to pass to the component. This will override the default model created for the component. This can be useful if you want to access to the state and events of the model, or if you have nested components of the same type and you need to override the model provided by React Context. | |
elemPropsHook | ( | Optional hook that receives the model and all props to be applied to the element. If you use this, it is your responsibility to return props, merging as appropriate. For example, returning an empty object will disable all elemProps hooks associated with this component. This allows finer control over a component without creating a new one. |
useModalHeading
(
,
(
model: ,
elemProps: {},
ref: React.Ref
) => {
ref: (instance: | null) => void;
onBlur: () => void;
}
)Modal.Body
Layout Component
Modal.Body supports all props from thelayout component.
Props
Props extend from div. Changing the as prop will change the element interface.
| Name | Type | Description | Default |
|---|---|---|---|
cs | | The
| |
children | ReactNode | ||
as | React.ElementType | Optional override of the default element used by the component. Any valid tag or Component. If you provided a Component, this component should forward the ref using Note: Not all elements make sense and some elements may cause accessibility issues. Change this value with care. | div |
ref | React.Ref<R = div> | Optional ref. If the component represents an element, this ref will be a reference to the real DOM element of the component. If | |
model | | Optional model to pass to the component. This will override the default model created for the component. This can be useful if you want to access to the state and events of the model, or if you have nested components of the same type and you need to override the model provided by React Context. | |
elemPropsHook | ( | Optional hook that receives the model and all props to be applied to the element. If you use this, it is your responsibility to return props, merging as appropriate. For example, returning an empty object will disable all elemProps hooks associated with this component. This allows finer control over a component without creating a new one. |
Modal.OverflowOverlay
If content is large, scrolling the entire overlay container is an option. Use the
Modal.OverflowOverlay component instead of the component. The 's maxHeight and height will need to be reset
to inherit to prevent any internal overflow.
This component should be used in place of the component if
full body overflow is desired.
Layout Component
Modal.OverflowOverlay supports all props from thelayout component.
Props
Props extend from div. Changing the as prop will change the element interface.
| Name | Type | Description | Default |
|---|---|---|---|
cs | | The
| |
children | ReactNode | ||
as | React.ElementType | Optional override of the default element used by the component. Any valid tag or Component. If you provided a Component, this component should forward the ref using Note: Not all elements make sense and some elements may cause accessibility issues. Change this value with care. | div |
ref | React.Ref<R = div> | Optional ref. If the component represents an element, this ref will be a reference to the real DOM element of the component. If | |
model | | Optional model to pass to the component. This will override the default model created for the component. This can be useful if you want to access to the state and events of the model, or if you have nested components of the same type and you need to override the model provided by React Context. | |
elemPropsHook | ( | Optional hook that receives the model and all props to be applied to the element. If you use this, it is your responsibility to return props, merging as appropriate. For example, returning an empty object will disable all elemProps hooks associated with this component. This allows finer control over a component without creating a new one. |
Model
Specifications
| Given | When | Then |
|---|---|---|
| the Basic story is rendered |
| |
| the Basic story is rendered |
|
|
| the Basic story is rendered |
|
|
| the Basic story is rendered |
|
|
| the Basic story is rendered |
|
|
| the Basic story is rendered |
|
|
| the Basic story is rendered |
|
|
| the Basic story is rendered |
|
|
| the Basic story is rendered |
|
|
| the Basic story is rendered |
|
|
| the Basic story is rendered |
|
|
| the Basic story is rendered |
|
|
| the Basic story is rendered |
|
|
| the Basic story is rendered |
|
|
| the Basic story is rendered |
|
|
| the Basic story is rendered |
|
|
| the Basic story is rendered |
|
|
| the Basic story is rendered |
|
|
| the Basic story is rendered |
|
|
| the With Tooltips story is rendered |
|
|
| the With Tooltips story is rendered |
|
|
| the With Tooltips story is rendered |
|
|
| the With Tooltips story is rendered |
|
|
| the With Tooltips story is rendered |
|
|
| the With Tooltips story is rendered |
|
|
| the With Tooltips story is rendered |
|
|
| the With Tooltips story is rendered |
|
|
| the With Tooltips story is rendered |
|
|
| the With Tooltips story is rendered |
|
|
| the With Tooltips story is rendered |
|
|
| the With Tooltips story is rendered |
|
|
| the With Tooltips story is rendered |
|
|
| the With Tooltips story is rendered |
|
|
| the With Radio buttons story is rendered |
| |
| the With Radio buttons story is rendered |
| |
| the Without close icon story is rendered |
| |
| the Without close icon story is rendered |
|
|
| the Without close icon story is rendered |
|
|
| the Without close icon story is rendered |
|
|
| the Without close icon story is rendered |
|
|
| the Without close icon story is rendered |
|
|
| the Without close icon story is rendered |
|
|
| the Without close icon story is rendered |
|
|
| the Without close icon story is rendered |
|
|
| the Without close icon story is rendered |
|
|
| the Without close icon story is rendered |
|
|
| the Without close icon story is rendered |
|
|
| the Without close icon story is rendered |
|
|
| the Without close icon story is rendered |
|
|
| the Without close icon story is rendered |
|
|
| the Without close icon story is rendered |
|
|
| the Custom focus story is rendered |
|
|
| the Custom focus story is rendered |
|
|
| the Custom focus story is rendered |
|
|
| the Custom focus story is rendered |
|
|
| the Custom focus story is rendered |
|
|
| the Custom focus story is rendered |
|
|
| the Custom focus story is rendered |
|
|
| the Custom focus story is rendered |
|
|
| the Custom focus story is rendered |
|
|
| the Custom focus story is rendered |
|
|
| the Custom focus story is rendered |
|
|
| the StackedModals story is rendered |
|
|
| the StackedModals story is rendered |
|
|
| the StackedModals story is rendered |
|
|
| the StackedModals story is rendered |
|
|
| the StackedModals story is rendered |
|
|
| the ModalWithPopup story is rendered |
|
|
| the ModalWithPopup story is rendered |
|
|
| the ModalWithPopup story is rendered |
|
|
| the CustomTarget example is rendered |
|
|
| the CustomTarget example is rendered |
|
|
| the CustomTarget example is rendered |
|
|
| given the 'Iframe Test' story is rendered |
|
|
| given the 'Iframe Test' story is rendered |
|
|
Accessibility Guidelines
How Modal Dialogs Impact the Accessible Experience
Modal dialog components require special care and attention for delivering an accessible experience. Modal dialog content is most commonly appended at the bottom of the browser’s DOM, so neglecting to move focus inside the Modal will likely block keyboard access to the content inside the Modal dialog.
For an accessible listening experience with a screen reader, users must be able to understand the context of the screen has changed from a full page to a Modal dialog window. This can be accomplished by using a few well-supported ARIA roles and properties on the Modal dialog container.
Keyboard Interaction
When the Modal dialog appears on screen, keyboard focus must be set to an element inside of the Modal dialog. If possible, keyboard focus should be returned back to the element that invoked the modal dialog when it is dismissed.
Any interactive elements in the Modal dialog must have a focus indicator that is highly visible against the background and against the non-focused state. Refer to Accessible Colors for more information.
Modal dialog must support the following keyboard interactions:
Tab: Focuses interactive elements included inside the modal dialog (e.g. buttons, links, inputs, selects, etc.)Esc: Dismisses the modal dialog
Screen Reader Interaction
Modal dialogs must communicate the following to users:
- The context has changed to a “modal dialog” or “web dialog”
- The title heading of the modal dialog
- The focused element inside the dialog (e.g. “Close, button”)
Design Annotations Needed
- Specify initial focus when the Modal dialog appears
- Specify keyboard focus after the Modal dialog is dismissed
Implementation Markup Needed
- When body content overflows and creates a scrollable area, setting
tabindex=”0”may be necessary to support keyboard scrolling. - When setting keyboard focus to a custom target, or when the Close Icon button is not used, the
aria-describedbyproperty should be set on the Modal container referencing a uniqueidof the body text content. This practice supports screen readers when pushing keyboard focus after static text in the modal. - [Included in component] When Modal dialog appears, set keyboard focus to the first interactive element inside the Modal dialog.
- [Included in component] Keyboard focus must be trapped inside the Modal dialog container.
- [Included in component] When Modal dialog is dismissed, return keyboard focus back to the target element that invoked the Modal dialog.
- [Included in component] The ARIA
role=”dialog”property must be set on the Modal dialog container element, and thearia-labelledbyproperty must reference the uniqueidof the Modal dialog title heading. - [Included in component] The
aria-modal=”true”property is required for Modal dialogs.
Content Guidelines
- See the Dialogs, Popups, and Modals page in the UI Text section of the Content Style Guide for Modal language guidelines.
Can't Find What You Need?
Check out our FAQ section which may help you find the information you're looking for.
FAQ Section