Depth
Throughout Canvas, depth plays an important role in our UI by mimicking real world principles of light and shadow to help establish hierarchy and bring attention to key areas of our product.
While we still support our old tokens, we’re migrating our documentation and usage guidance to reflect our new Tokens Web. It is not currently a requirement to update all your tokens to use v11, but we strongly encourage you to begin migrating as you can. If you're an engineer looking to migrate to our new tokens, we wrote a handy migration guidefor you.
View v10 Depth Token Docs.yarn add @workday/canvas-tokens-webyarn add @workday/canvas-tokens-webUsage Guidance
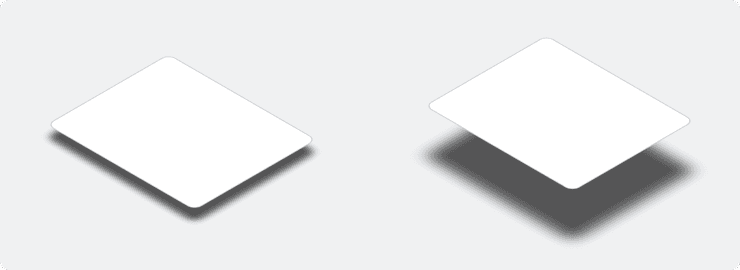
Depth helps the user understand the spatial relationship between objects by utilizing differences in shadows. The closer an object is to another surface the smaller and harder the shadow becomes. As that object moves away from the surface the shadow will grow and become softer. We can use this to our advantage by placing more critical or important objects closer to the user.
We also use depth in our UI to help guide and focus the user's eye on certain elements by adding contrast or definition with various shadows. An example of this would be when we add depth to certain temporary elements, like a menu.
Depth Values
Our depth styles utilize two different shadows to create a more realistic appearing shadow. A sharper and shorter shadow that is indicative of a strong direct light. And a second softer and longer shadow resembling reflected or ambient lighting.
Do You Really Need a Shadow?
Not every piece of our UI needs to have depth. Depth should be used minimally and intentionally to help improve the experience. When used improperly, depth can lead to added visual noise and weight in the UI resulting in a crowded, ineffective, and confusing experience for our users. It is okay to use zero depth for most of our UI. If certain elements of an experience need increased definition there are alternative ways in achieving this through the use of color or borders. Typically we do not recommend combining these alternative methods with our defined depth values.
Recommended Usage
Choose from the depth tokens below to see their recommended usage.
Depth 0
Select drop-down
Objects resting on grey backgrounds
A stroke may be applied to create definition if depth is not necessary

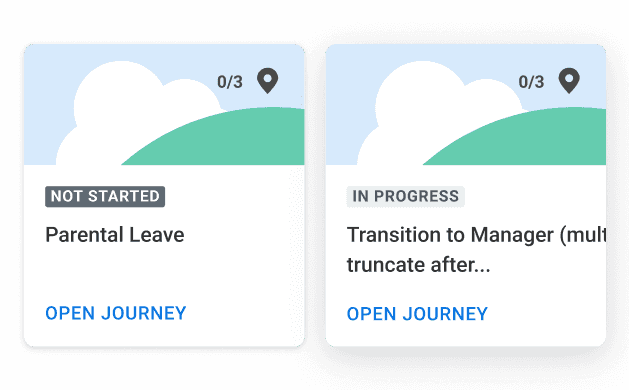
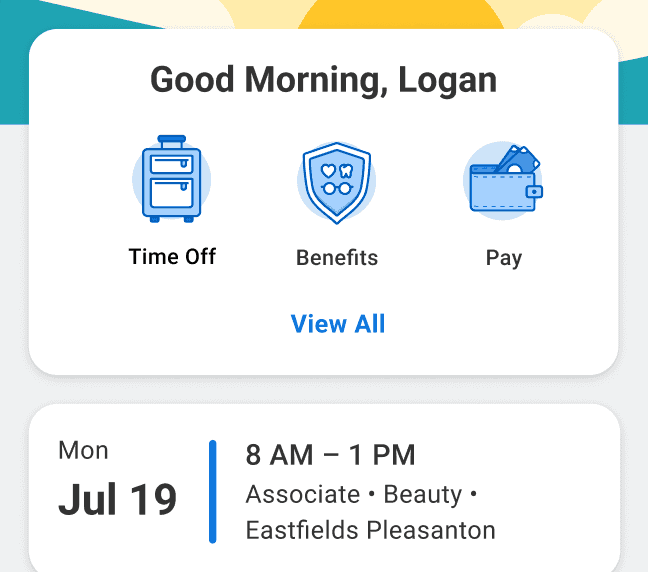
Depth 1
Card components

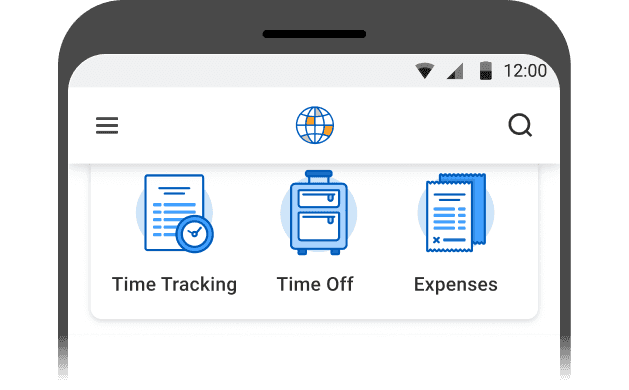
Depth 2
Top navigation
Bottom navigation

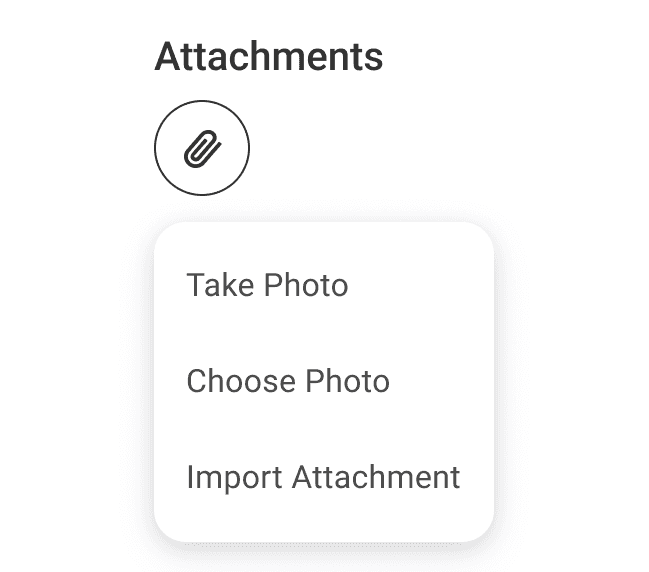
Depth 3
Floating Action Button (FAB)
Menus

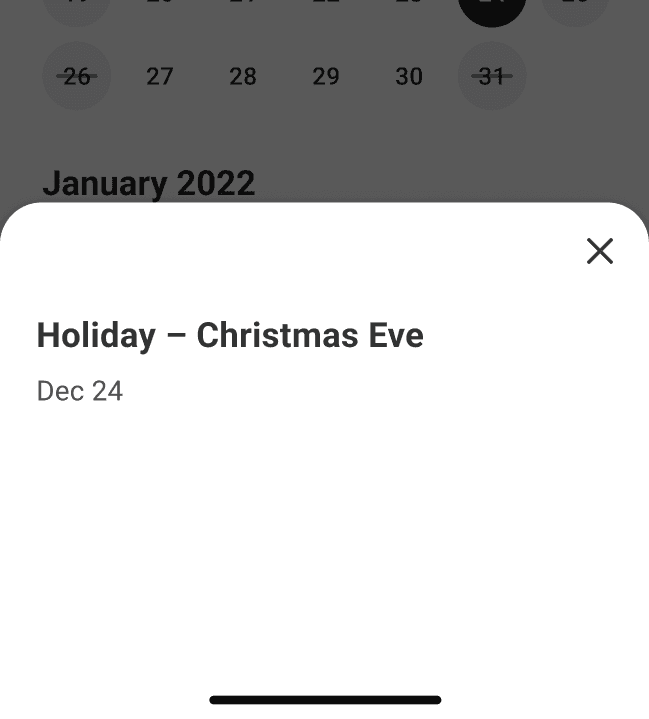
Depth 4
Bottom sheets

Depth 5
Banners
Snackbars
Toast Messages
Non modal Dialogs
Side Panels(when opacity overlay behaviour is not applied)

Depth 6
Modal Dialogs
Side Panels(when opacity overlay behaviour is applied)

| Depth Token | Shadow 1 (x, y, blur, color) | Shadow 2 (x, y, blur, color) |
|---|---|---|
| Depth 1 | 0 .0625rem .25rem rgba(31,38,46,.12) | 0 .0625rem .25rem rgba(31,38,46,.12) |
| Depth 2 | 0 .125rem .5rem rgba(31,38,46,.12) | 0 .25rem 1rem rgba(31,38,46,.08) |
| Depth 3 | 0 .1875rem .75rem rgba(31,38,46,.12) | 0 .375rem 1.5rem rgba(31,38,46,.08) |
| Depth 4 | 0 .25rem 1rem rgba(31,38,46,.12) | 0 .5rem 2rem rgba(31,38,46,.08) |
| Depth 5 | 0 .3125rem 1.25rem rgba(31,38,46,.12) | 0 .625rem 2.5rem rgba(31,38,46,.08) |
| Depth 6 | 0 .375rem 1.5rem rgba(31,38,46,.12) | 0 .75rem 3rem rgba(31,38,46,.08) |
Dos and Don'ts
Web Examples
Javascript / Typescript
// styles.tsimport {system} from '@workday/canvas-tokens-web';const styles = {boxShadow: `var(${system.depth[2]})`,};
CSS
// styles.css@import '@workday/canvas-tokens-web/css/system/_variables.css';.card {background-color: var(--cnvs-sys-depth-2);}
| Sample | CSS Variable | JS Variable | Values |
|---|---|---|---|
| --cnvs-sys-depth-1 | system. | ) | |
| --cnvs-sys-depth-2 | system. | ) | |
| --cnvs-sys-depth-3 | system. | ) | |
| --cnvs-sys-depth-4 | system. | ) | |
| --cnvs-sys-depth-5 | system. | ) | |
| --cnvs-sys-depth-6 | system. | ) |
iOS Examples
Coming soon!
Android Examples
Coming soon!
Accessibility Guidelines
Make sure tooltips, overlays, and modals are visually distinct from other content through supporting icons, color usage, appropriate depth usage, and other visual elements Make sure borders of tooltips, overlays, and modals meet 3:1 contrast with their backgrounds
Can't Find What You Need?
Check out our FAQ section which may help you find the information you're looking for.
FAQ Section