Status Indicator
Status Indicators help the user quickly identify the status of a task, action, or page element.
Status Indicator (Main) vs. Status Indicator (Preview)
We recommend you use the Status Indicator in the Preview package
(@workday/canvas-kit-preview-react) documented here on this page. The Status Indicator in the Main
package (@workday/canvas-kit-react) will eventually be replaced with the Status Indicator in the
Preview package.
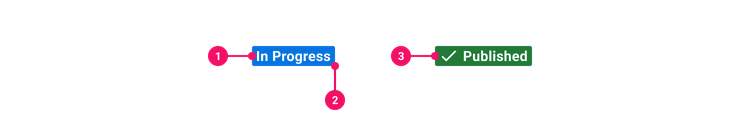
Anatomy
- Text: Bold, single-line, title-case text is used to recognize a status quickly.
- Background: Color is used to help users quickly recognize the meaning of a status across applications. Each background has two emphasis variations to support both high and low emphasis contrast (see Variations below).
- System Icon: Optional visual to further emphasize and support status.
Usage Guidance
- A Status Indicator is a way of making an element on the page stand out to inform the user that there is something special about it that warrants the user’s attention.
- Status Indicators are non-interactive visual cues that highlight a change in the system or task. They are read-only, passive elements that should not take the place of an action or button.
- Although Status Indicators are commonly used to signal validation feedback or notifications, they can also be used on their own, such as within a Table.
- Status Indicators have a max-width of 200px so that users can easily scan and recognize status quickly. Status text should be short, direct, and preferable a single word.
- Status Indicator text should not wrap.
- In cases where truncation is necessary, anOverflow Tooltip can be used to reveal the full-text. In general, try to avoid relying on overflow solutions like tooltips - instead, keep text concise to avoid truncation from happening in the first place.
- Combine background color variation with logical status text.
- When competing with other visual labelling elements, status indicators can be distracting. Use them in moderation, and consider how many (if any) indicators should be used in your design.
When To Use
- To attract user attention to a particular piece of content or UI element whose status has changed or may change in the future.
- Use low-emphasis indicators in instances where they may dominate the screen, such as in a table when they appear alongside many other Indicators.
- Use high-emphasis Status Indicators sparingly. Reserve these to pair with headers or page section titles.
- Reserve transparent Status Indicators to communicate status on top of imagery and video.
When To Use Something Else
- If one or two words is not enough to convey the status, consider using body text or a header with detail text to communicate the status.
- If a status is less important to the user or task, consider using body text or a header to communicate the status.
- Status Indicators are not interactive components. If a status needs to be interactive, consider using a Hyperlink or Tertiary Button.
Variations
Status Indicators have a background color to help users recognize the meaning of a status across applications. Each indicator background type has two variations, one to support both high and low emphasis indicators. Keep in mind that Status Indicators can increase the amount of visual noise or add unwanted emphasis when used repetitively. Take this into consideration when selecting your background variation.
The examples below outline the suggested purpose of each indicator color and variation.
Examples
Basic Example
StatusIndicator includes a container StatusIndicator component and the following subcomponents
which can be composed in a variety of ways: StatusIndicator.Label and StatusIndicator.Icon.
A basic StatusIndicator with a StatusIndicator.Label will render text with a gray background and
low emphasis.
Emphasis
Set the emphasis prop of StatusIndicator to adjust the contrast between the text and background
color. Emphasis is typically used to convey more visual urgency.
emphasis accepts high or low.
Icon
Use StatusIndicator.Icon to add an icon to the StatusIndicator as a visual decorator. The
position of the icon may be adjusted depending on where you place it in the markup.
Overflow
We strongly discourage using text in a StatusIndicator which will cause it to exceed its
maximum width of 200px. In situations where this cannot be avoided and text must be overflowed, we
suggest wrapping StatusIndicator in an OverflowTooltip and applying tabIndex={0} to it so the
overflowed text is accessible via keyboard and mouse. You may also override the default maxWidth
of StatusIndicator via style props.
Variants
Set the variant prop of StatusIndicator to adjust its background color. variant accepts the
following values:
grayorangebluegreenredtransparent
The background color dictated by the variant will be dark or light based on the emphasis.
Custom Styles
Status Indicator and its subcomponents support custom styling via the cs prop. For more
information, check our
"How To Customize Styles".
Component API
StatusIndicator
StatusIndicator is a container component which renders an under the hood to
apply spacing evenly between its children. It has a default maximum width of 200px.
<StatusIndicator emphasis="low" variant="blue">{Child components}</StatusIndicator>
Layout Component
StatusIndicator supports all props from thelayout component.
Props
Props extend from div. Changing the as prop will change the element interface.
| Name | Type | Description | Default |
|---|---|---|---|
emphasis | 'high' | 'low' | Defines the emphasis of the | 'low' |
variant | | Defines the color of the | 'gray' |
children | ReactNode | Children of the | |
cs | | The
| |
as | React.ElementType | Optional override of the default element used by the component. Any valid tag or Component. If you provided a Component, this component should forward the ref using Note: Not all elements make sense and some elements may cause accessibility issues. Change this value with care. | div |
ref | React.Ref<R = div> | Optional ref. If the component represents an element, this ref will be a reference to the real DOM element of the component. If |
StatusIndicator.Label
StatusIndicator.Label renders under the hood. It will apply an ellipsis if its
contents exceed the component's maximum width.
<StatusIndicator.Label>{The text to be rendered}</StatusIndicator.Label>
Layout Component
StatusIndicator.Label supports all props from thelayout component.
Props
Props extend from span. Changing the as prop will change the element interface.
| Name | Type | Description | Default |
|---|---|---|---|
typeLevel | | Type token as string with level and size separated by dot. These values map to our Canvas type levels.
| |
variant | 'error' | 'hint' | 'inverse' | Type variant token names:
| |
cs | | The
| |
children | ReactNode | ||
as | React.ElementType | Optional override of the default element used by the component. Any valid tag or Component. If you provided a Component, this component should forward the ref using Note: Not all elements make sense and some elements may cause accessibility issues. Change this value with care. | span |
ref | React.Ref<R = span> | Optional ref. If the component represents an element, this ref will be a reference to the real DOM element of the component. If |
StatusIndicator.Icon
StatusIndicator.Icon renders under the hood. It's used as a decorative
element to visually support the text.
<StatusIndicator.Icon icon={uploadCloudIcon} />
Layout Component
StatusIndicatorIcon supports all props from thelayout component.
Props
Props extend from span. Changing the as prop will change the element interface.
| Name | Type | Description | Default |
|---|---|---|---|
icon | | The icon to display from | |
size | number | string | The size of the SystemIcon in | 20 |
accent | string | The accent color of the SystemIcon. This overrides | |
accentHover | string | The accent color of the SystemIcon on hover. This overrides | |
background | string | The background color of the SystemIcon. | |
backgroundHover | string | The background color of the SystemIcon on hover. | |
color | string | The color of the SystemIcon. This defines | |
colorHover | string | The hover color of the SystemIcon. This defines | |
fill | string | The fill color of the SystemIcon. This overrides | |
fillHover | string | The fill color of the SystemIcon on hover. This overrides | |
shouldMirror | boolean | If set to | false |
cs | | The
| |
children | ReactNode | ||
as | React.ElementType | Optional override of the default element used by the component. Any valid tag or Component. If you provided a Component, this component should forward the ref using Note: Not all elements make sense and some elements may cause accessibility issues. Change this value with care. | span |
ref | React.Ref<R = span> | Optional ref. If the component represents an element, this ref will be a reference to the real DOM element of the component. If |
Accessibility Guidelines
How Status Indicators Impact the Accessible Experience?
Status Indicators do not have any keyboard interaction because they represent static text on the UI. However, when the text inside Status Indicator is truncated (overflow), users must be able to display the full text using a keyboard only.
When using icons in Status Indicators, the icons may be considered decorative in most cases and will not require any text alternatives for screen readers. In cases where the icon communicates something about the status that is not conveyed by the text of the status, then the icon will need to be augmented with a text alternative.
Keyboard Interaction
When the Status Indicator text overflows, it must have a focus indicator that is highly visible against the background and against the non-focused state. Refer to Accessible Colors for more information.
Status Indicator with overflow must support the following keyboard interactions:
Tab: focus the status indicator, tooltip displays when status indicator is focusedEsc: dismiss tooltip
Design Annotations Needed
No annotations required for Status Indicators
Implementation Markup Needed
- Multiple Status Indicators can be grouped together using unordered list markup,
<ul>and<li>elements. - Status Indicator with overflow must have a
tabindexattribute and an OverflowTooltip to display the full text on hover and keyboard focus. - [Included in component] Decorative
<svg>icons are hidden from assistive technology withrole=“presentation”andfocusable=“false”
Content Guidelines
- Keep status text short, direct, and preferably a single word. Keep in mind that Status Indicator containers have a maximum width of 200px before text truncation begins.
- Avoid creating status labels that require more characters than the max-width allows for.
- Status Indicator text should never wrap.
- Use status labels that are relatable or familiar to your user and the task at hand.
- When writing content for Status Indicators, refer to our Content Style Guide.
Can't Find What You Need?
Check out our FAQ section which may help you find the information you're looking for.
FAQ Section