Overflow
Overflow is a pattern that defines the behavior of content or elements that do not fit within an assigned area.
Guidance
- Always use a visual indicator where possible to communicate to the user that more information is available to view. Visual indicators should be in close proximity to the element that contains an overflow.
- Any content or elements that are hidden with an overflow must be accessible to all users, regardless of ability.
- Avoid text truncation where possible.
- If text is truncated, consider the following guide:
- Provide the expanded content elsewhere on the page.
- Ensure any uniquely distinguishable information is placed at the beginning of the truncated content.
- Provide a method to reveal the truncated content that works with touch, mouse and keyboard.
- Ensure you are able to use and comprehend the page with text-only zoom or browser zoom up to 200% without horizontal scrolling.
- Test your content in the longest language localisation to ensure text does not overlap or truncate.
Content Guidelines
- Try to make text, particularly labels and Calls to Action, as short and clear as possible. Refer to the Buttons and Calls to Action section of the Content Style Guide for more detailed information on how to write concise labels.
- Aim to keep Tooltips brief. Use periods at the end of a Tooltip when it is a complete sentence. See the Tooltips section of the Content Style Guide for guidance on writing concise Tooltips.
Globalization
Bi-Directional (Bidi) languages refer to languages that are written and read mainly from right-to-left (RTL). In general, Bidi languages require the overall page layout and all elements inside it, including images that depict directionality, to be flipped, although there are exceptions. For more detailed information on bidirectionality, refer to the article on RTL and Bidi in the Globalization section of the Workday Canvas Design Site.
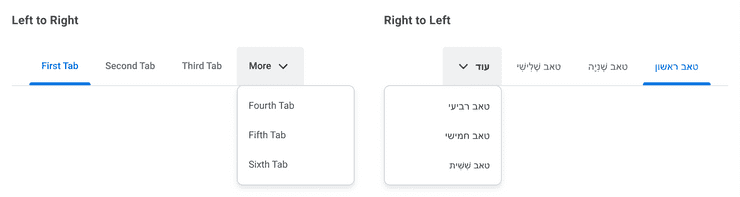
In the example below, Tab order and text in the overflow Menu are mirrored for RTL languages.
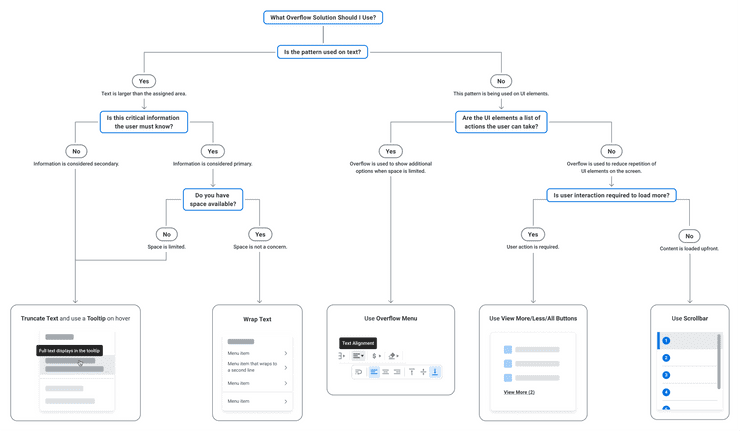
Deciding What to Use
When deciding what overflow solution to use for your use case, consider the following questions:
- Is the information being displayed considered primary information the user must know or secondary information?
- Is the overflow pattern being used on text or on a group of UI elements? Is space limited?
- Is overflow being used to reduce repetition of UI elements on the screen?
Wrapping
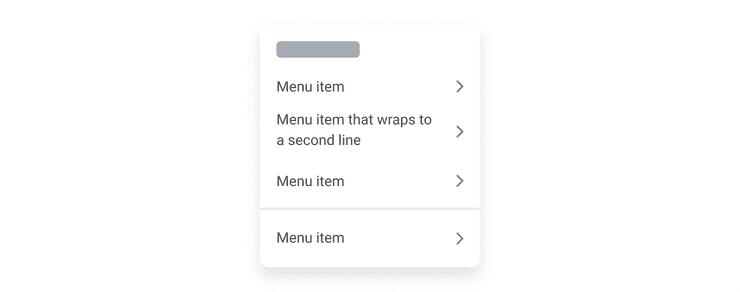
Text wrapping allows overflow text to move to the next line(s) rather than clipping or truncating the text when text is larger than the specified area.
When to Use
- Wrap text when the full text is critical for the user to read, such as information for consent forms.
- Always wrap headers.
- Text in a Menu should be wrapped to avoid nested popups.
- If you are unsure whether the text is important, wrap text if space allows.
When to Use Something Else
- Truncate text if space is limited or the information is not critical to the user.
Truncation
Truncating removes text or other items that has exceeded the size of their container. Common examples include truncating list items in Cards or Menus after 2-3 lines of text. When text is truncated, an ellipsis (...) is appended to the truncated string to indicate more text is available. A custom Tooltip is used to display the full text on hover and focus if the text is interactive.
When to Use
Truncate:
- If the text contains secondary information which is considered not critical.
- When the container limit is exceeded and vertical or horizontal space must be conserved.
- When a container has fixed dimensions.
- If the text that is not clipped serves as a sufficient teaser for the full text, such as truncating a hyperlink that links to the full article.
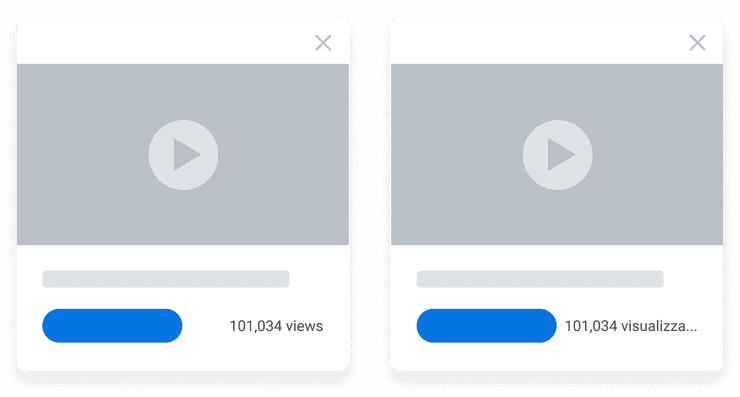
Never wrap text in a button. In the event that a Button label exceeds the width of the container, the label is appended with an ellipses and a custom tooltip showing the full text is displayed. To avoid this issue, write Button labels to be concise and account for translations.
This also applies to text labels in Tabs and Breadcrumbs. Breadcrumbs has truncation behavior built in to account for max width in two ways: at the individual page title and at the collective width of the Breadcrumb component.
When to Use Something Else
- Avoid truncating text whenever possible. Wrap text into another line if space is not limited.
- Do not truncate headings or text that is considered essential to the user completing their task, including error messages.
Exceptions
If text is truncated but the full content is provided elsewhere in the UI, wrapping the content is not required, but recommended.
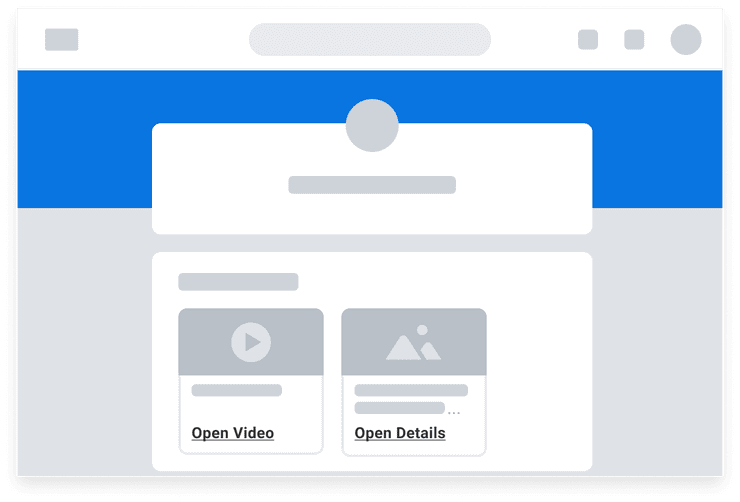
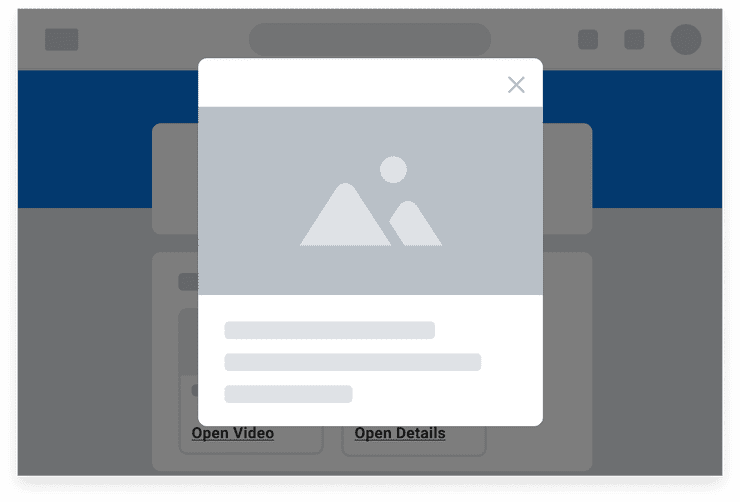
In this example, an ellipsis is used at the end of a paragraph of text within a Card. Because truncation is being used to indicate that there is more content in another location, a Tooltip is not required. Activating the “Open Details” Button opens the full text in a Modal component.
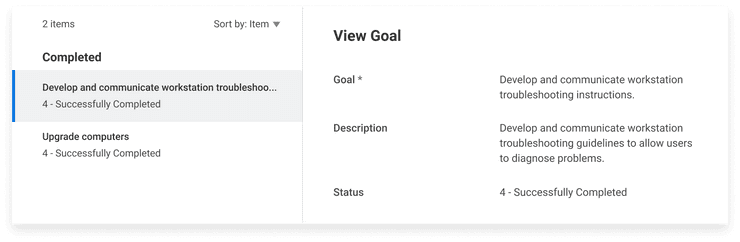
In this example, an item in the left-hand Panel is truncated after one line of text, but the full text is displayed within the body of the page. Truncating the text ensures each element stays the same size in the Panel.
Overflow Menu
Overflow Menus group additional actions or options in a Menu component. Users access these actions via a Button.
When to Use
Use the overflow Menu pattern when secondary actions or additional options are available to the user but there is a space constraint.
Menu List
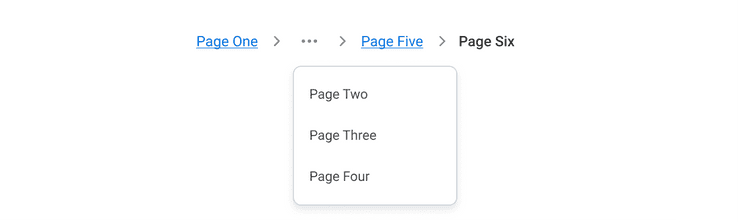
Breadcrumb items truncate after the collective width of the Breadcrumb component hits the default max-width value. Three horizontal dots indicate there are additional pages housed within the Menu.
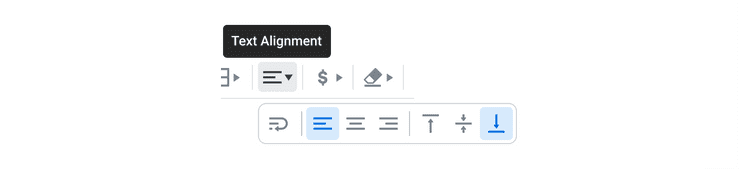
Toolbar Items
Carets are another icon commonly used to convey more options. In this example, a caret is positioned beside an icon. Activating the Button opens a Menu of actions related to text alignment.
When to Use Something Else
Keep the primary action separate and visually distinguishable from the additional actions or options which can be accessed in the overflow Menu. In the Card example above, a Tertiary Button is used to distinguish the primary call-to-action to “View Course” from the additional actions found in the Icon Button.
Scrollbar
Overflow scrolling occurs when content is clipped within a container with fixed dimensions. A scrollbar is added within the container to see the rest of the content.
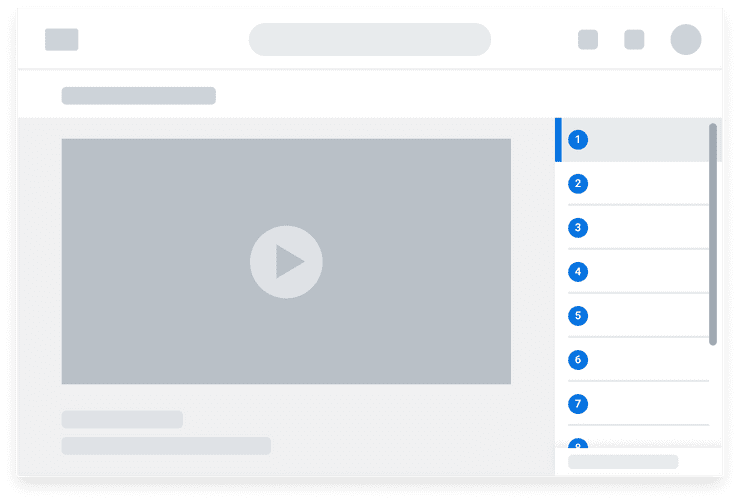
In the example below, the right-hand Side Panel includes a scrollbar within the container to allow the user to navigate up and down to view all the lessons within this course.
When to Use
Use overflow scroll when the height and width of a container must be preserved. Scrollbars allow users to scan all contents within a container. The scrollable container should be keyboard focusable to allow a keyboard user to scroll the content using up and down arrow keys. Visit the Loading pattern article for more information on loading within containers.
When to Use Something Else
Use Buttons to allow users to choose when to load more content. This way of on-demand loading of additional items can help to reduce cognitive load on the user.
Buttons
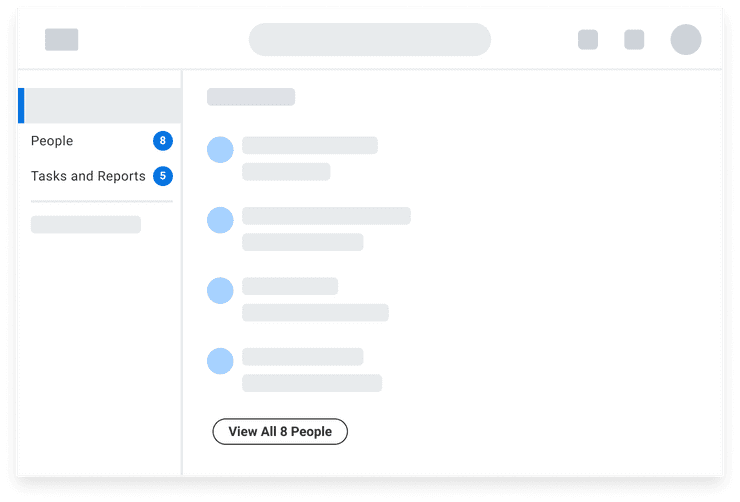
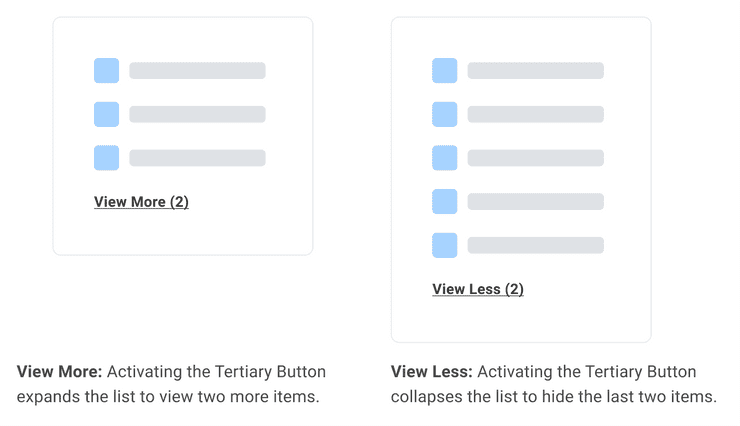
Buttons with view or show more/less/all labels serve to provide users with a means to access more or less content than the default number shown in a given space. These Buttons are typically placed at the end of a set of content and either expand the content within the same container or take the user elsewhere to view the content.
In the example above of a search page, four results for people are displayed. A Secondary Button with “View All 8 People” is placed at the bottom of the list, stating the total number of results available and providing the user with a means to see all 8 people.
When to Use
Use a Button to provide users with a way to show more, less, or view all options or results. Refer to the Standard Buttons decision tree in the Calls to Action pattern article as a guide to determine what Button should be used for your use case. If the exact number of items is known, display that number in the button label.
Accessibility
A document’s reading order is important to consider when choosing to use show more / show less buttons to hide content in a design. Non-visual users who rely on screen readers will discover a button named “View More,” and are very likely to expect to find the rest of the content following the button they just interacted with.
Design patterns where the expanding / collapsing control trails the content that it controls is like asking your users to read backwards. It’s more difficult to discover and understand what happened to the UI.
One approach to making this interaction more understandable to a screen reader user is to set focus to the first new item of added content, “guiding” users to the updated change in the UI after they’ve interacted with it. This helps users validate their interaction and discover what’s new.
Help set users’ expectations by augmenting the visual label on the ‘Show more’ button with an appropriate screen reader label so it is clear in advance this will happen. For example adding an aria-label with a value of “Show more (Jump to link three of five)” could be one way to help communicate this.
When to Use Something Else
Use a Scrollbar to allow users to scan all contents upfront within a container without requiring user action. Scrollbars or other fixed-height scrollable areas must include support for scrolling with the keyboard for accessibility. Otherwise, users may not be able to scroll content into their view.
Related Documentation
| Components | Design Patterns |
|---|---|
| Breadcrumbs | Calls to Action |
| Menu | Loading |
| Tab | |
| Tooltip |
Can't Find What You Need?
Check out our FAQ section which may help you find the information you're looking for.
FAQ Section