Table
Tables are an efficient way of displaying sets of repeating data with the same structure.
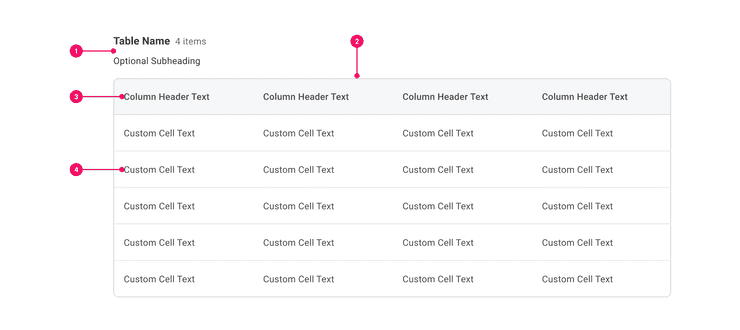
Anatomy - Tables
- Table Header (Optional): May consist of a header, result count, optional subheading, or any custom configuration of text.
- Table Outline (Optional): A border is used by default, but may be omitted for a full page table or in cases where a table is the sole element on a page.
- Column Header: Include just column labels by default, but icon actions for actions such as sort and filter may be added. Note that this functionality will be a custom add for developers.
- Cell: May consist of text, icons, status indicators, buttons, data types, or other custom content. Text overflows by default, but teams may elect to apply truncation with a tooltip.
Usage Guidance
Data Tables are intended to display data that can be easily scanned and compared.
- Conceptually, each row in a Table represents an item, and each cell of that row is an attribute of that item.
- This means that all the cells in a particular column will be the same data type such as dates, numerals, text, etc.
- Ideally, there should be one value per cell. Field sets are discouraged.
- Nested Tables are highly discouraged.
When to Use
Use tables to allow users to:
- Easily scan and compare data
- View and edit data
- Manipulate and navigate through a large amount of data
- Preview data
When to Use Something Else
Consider another component when:
- You only have a small data set.
- A more detailed amount of information needs to be displayed by default.
- There is more than one piece of information within a cell.
Dos and Don'ts
Do
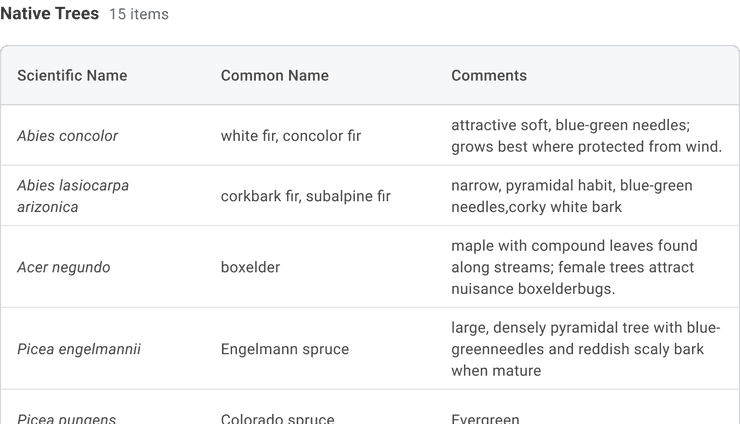
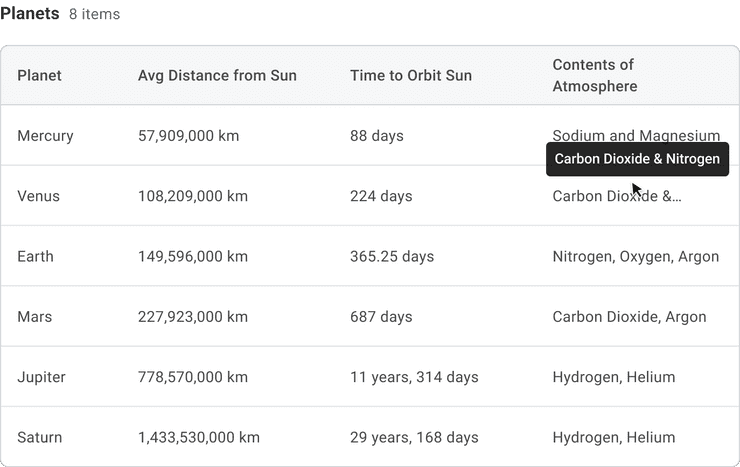
Allow cell text to wrap where possible, giving users access to the full contents of the cell by default.
Examples
Basic Example
Users may not want to use a caption so they can import Heading or
Text instead. This will give the user more flexibility around the
customization of the title/heading of their table.
Pizza Toppings
| Toppings | Amount |
|---|---|
| Pepperoni | 2.5 oz |
| Mozzarella | 5 oz |
| Basil | 10 Leaves |
Example with Caption
Users are free to use a caption instead of a heading. A caption is not required but it is good
for
accessibility
purposes.
| Drink | Size |
|---|---|
| Espresso | 1 oz |
| Macchiato | 2 oz Espresso |
| Cortado | 2 oz Espresso, 1 oz Foamed Milk |
| Cappuccino | 2 oz Espresso, 2 oz Foamed Milk, 2 oz Steamed Milk |
Fixed Column
Users may add styles to the Table.Header to render a fixed column. The example below assigns a
width to the Table to guarantee the fixed column is triggered, but you are free to omit the
width if you would only like the fixed column to be triggered if necessary.
Performance Car Specs
| Brand | Model | Year | Price | Engine | Transmission | Horsepower | Torque | Tires |
|---|---|---|---|---|---|---|---|---|
| Porsche | 992 911 GT3 | 2022 | Starts at $160,000 | 4.0L Flat 6 | PDK or 7-Speed Manual | 502hp | 346 lb-ft | 3,164 lbs |
| BMW | M5 Competition | 2018 | Starts at $105,000 | Twin-Turbo 4.4L V8 | Automatic | 627hp | 553 lb-ft | 4,345 lbs |
| Audi | R8 | 2022 | Starts at $148,000 | 5.2L V10 | Automatic | 562hp | 408 lb-ft | 3,594 lbs |
| Lotus | Emira | 2023 | Starts at $78,000 | Supercharged 3.5L V6 | Automatic or 6-Speed Manual | 400hp | 317 lb-ft | 3520 lbs |
| Toyota | Supra | 1998 | $40,000 - $80,000 | 3.0L Inline 6 | Automatic or 6-Speed Manual | 320hp | 315 lb-ft | 3,599 lbs |
| Nissan | Skyline GT-R | 1994 | $45,000 - $90,000 | 2.6L Twin-Turbo Inline 6 | 5-Speed Manual | 276hp | 260 lb-ft | 3,153 lbs |
Component API
Table
Table is a simple styled compound component that renders a table element. It is used to present information in a two-dimensional table comprised of rows and columns of cells containing data.
import {Table} from '@workday/canvas-kit-preview-react/table';export default function App() {return (<Table><Table.Caption>Table Caption</Table.Caption><Table.Head><Table.Row><Table.Header>Table Header</Table.Header><Table.Header>Table Header</Table.Header></Table.Row></Table.Head><Table.Body><Table.Row><Table.Header>Table Header</Table.Header><Table.Header>Table Header</Table.Header></Table.Row><Table.Row><Table.Header>Table Header</Table.Header><Table.Cell>Table Data Cell</Table.Cell></Table.Row><Table.Row><Table.Header>Table Header</Table.Header><Table.Cell>Table Data Cell</Table.Cell></Table.Row></Table.Body><Table.Footer><Table.Row><Table.Header>Table Header</Table.Header><Table.Cell>Table Data Cell</Table.Cell></Table.Row></Table.Footer></Table>);}
Layout Component
Table supports all props from thelayout component.
Props
Props extend from table. Changing the as prop will change the element interface.
| Name | Type | Description | Default |
|---|---|---|---|
children | ReactNode | ||
as | React.ElementType | Optional override of the default element used by the component. Any valid tag or Component. If you provided a Component, this component should forward the ref using Note: Not all elements make sense and some elements may cause accessibility issues. Change this value with care. | table |
ref | React.Ref<R = table> | Optional ref. If the component represents an element, this ref will be a reference to the real DOM element of the component. If |
Table.Caption
Table.Caption renders a caption element.
import {Table} from '@workday/canvas-kit-preview-react/table';export default function App() {return (<Table><Table.Caption>Table Caption</Table.Caption><Table.Body><Table.Row><Table.Header>Table Header</Table.Header><Table.Cell>Table Cell</Table.Cell></Table.Row></Table.Body></Table>);}
Layout Component
Table.Caption supports all props from thelayout component.
Props
Props extend from caption. Changing the as prop will change the element interface.
| Name | Type | Description | Default |
|---|---|---|---|
children | ReactNode | ||
as | React.ElementType | Optional override of the default element used by the component. Any valid tag or Component. If you provided a Component, this component should forward the ref using Note: Not all elements make sense and some elements may cause accessibility issues. Change this value with care. | caption |
ref | React.Ref<R = caption> | Optional ref. If the component represents an element, this ref will be a reference to the real DOM element of the component. If |
Table.Head
Table.Head renders a thead element.
import {Table} from '@workday/canvas-kit-preview-react/table';export default function App() {return (<Table><Table.Head><Table.Row><Table.Header>Table Header</Table.Header><Table.Cell>Table Cell</Table.Cell></Table.Row></Table.Head></Table>);}
Layout Component
Table.Head supports all props from thelayout component.
Props
Props extend from thead. Changing the as prop will change the element interface.
| Name | Type | Description | Default |
|---|---|---|---|
children | ReactNode | ||
as | React.ElementType | Optional override of the default element used by the component. Any valid tag or Component. If you provided a Component, this component should forward the ref using Note: Not all elements make sense and some elements may cause accessibility issues. Change this value with care. | thead |
ref | React.Ref<R = thead> | Optional ref. If the component represents an element, this ref will be a reference to the real DOM element of the component. If |
Table.Body
Table.Body renders a tbody element.
import {Table} from '@workday/canvas-kit-preview-react/table';export default function App() {return (<Table><Table.Body><Table.Row><Table.Header>Table Header</Table.Header><Table.Cell>Table Cell</Table.Cell></Table.Row></Table.Body></Table>);}
Layout Component
Table.Body supports all props from thelayout component.
Props
Props extend from tbody. Changing the as prop will change the element interface.
| Name | Type | Description | Default |
|---|---|---|---|
children | ReactNode | ||
as | React.ElementType | Optional override of the default element used by the component. Any valid tag or Component. If you provided a Component, this component should forward the ref using Note: Not all elements make sense and some elements may cause accessibility issues. Change this value with care. | tbody |
ref | React.Ref<R = tbody> | Optional ref. If the component represents an element, this ref will be a reference to the real DOM element of the component. If |
Table.Row
Table.Row renders a tr element.
Note: Table.Row is built on Grid. It will look for
how many children are there and if those children are valid React Elements. This will adjust the
amount of columns automatically using the gridTemplateColumns style prop and the width of the
columns is also set using a minmax function in the gridTemplateColumns style prop. If a user
would like to adjust this, it can be overwritten on Table.Row. See the example below for how to
overwrite gridTemplateColumns.
import {Table} from '@workday/canvas-kit-preview-react/table';export default function App() {return (<Table><Table.Head><Table.Row gridTemplateColumns="repeat(4, minmax(100px, 1fr))"><Table.Header>Table Header</Table.Header><Table.Cell>Table Cell</Table.Cell></Table.Row></Table.Head></Table>);}
Layout Component
Table.Row supports all props from thelayout component.
Props
Props extend from tr. Changing the as prop will change the element interface.
| Name | Type | Description | Default |
|---|---|---|---|
children | ReactNode | ||
as | React.ElementType | Optional override of the default element used by the component. Any valid tag or Component. If you provided a Component, this component should forward the ref using Note: Not all elements make sense and some elements may cause accessibility issues. Change this value with care. | tr |
ref | React.Ref<R = tr> | Optional ref. If the component represents an element, this ref will be a reference to the real DOM element of the component. If |
Table.Header
Table.Header renders a th element.
import {Table} from '@workday/canvas-kit-preview-react/table';export default function App() {return (<Table><Table.Head><Table.Row><Table.Header>Table Header</Table.Header><Table.Cell>Table Cell</Table.Cell></Table.Row></Table.Head></Table>);}
Layout Component
Table.Header supports all props from thelayout component.
Props
Props extend from th. Changing the as prop will change the element interface.
| Name | Type | Description | Default |
|---|---|---|---|
children | ReactNode | ||
as | React.ElementType | Optional override of the default element used by the component. Any valid tag or Component. If you provided a Component, this component should forward the ref using Note: Not all elements make sense and some elements may cause accessibility issues. Change this value with care. | th |
ref | React.Ref<R = th> | Optional ref. If the component represents an element, this ref will be a reference to the real DOM element of the component. If |
Table.Cell
Table.Cell renders a td element.
import {Table} from '@workday/canvas-kit-preview-react/table';export default function App() {return (<Table><Table.Body><Table.Row><Table.Header>Table Header</Table.Header><Table.Cell>Table Cell</Table.Cell></Table.Row></Table.Body></Table>);}
Layout Component
Table.Cell supports all props from thelayout component.
Props
Props extend from td. Changing the as prop will change the element interface.
| Name | Type | Description | Default |
|---|---|---|---|
children | ReactNode | ||
as | React.ElementType | Optional override of the default element used by the component. Any valid tag or Component. If you provided a Component, this component should forward the ref using Note: Not all elements make sense and some elements may cause accessibility issues. Change this value with care. | td |
ref | React.Ref<R = td> | Optional ref. If the component represents an element, this ref will be a reference to the real DOM element of the component. If |
Table.Footer
Table.Footer renders a tfoot element.
import {Table} from '@workday/canvas-kit-preview-react/table';export default function App() {return (<Table><Table.Footer><Table.Row><Table.Header>Table Header</Table.Header><Table.Cell>Table Cell</Table.Cell></Table.Row></Table.Footer></Table>);}
Layout Component
Table.Footer supports all props from thelayout component.
Props
Props extend from tfoot. Changing the as prop will change the element interface.
| Name | Type | Description | Default |
|---|---|---|---|
children | ReactNode | ||
as | React.ElementType | Optional override of the default element used by the component. Any valid tag or Component. If you provided a Component, this component should forward the ref using Note: Not all elements make sense and some elements may cause accessibility issues. Change this value with care. | tfoot |
ref | React.Ref<R = tfoot> | Optional ref. If the component represents an element, this ref will be a reference to the real DOM element of the component. If |
Accessibility Guidelines
- Table Header should be an HTML heading element, with a configurable heading level, based on the page structure context.
- No column header cells should be blank.
- Column headers must use
<th>elements withscope="col"attributes. - When possible, each cell should only have one piece of data.
- Avoid placing multiple inactive controls into a single cell.
- If using custom functionality in column headers, meet with a11y team to create an accessible experience. Custom functionality may include filtering, sorting, or row selection with checkboxes.
Content Guidelines
- When writing titles, column headers, and other text for Tables, refer to the Tables section of the Content Style Guide.
Mobile
| Platform | Availability |
|---|---|
| iOS | Yes |
| Android | Yes |
Guidelines
Due to screen size limitations, the display of Tables on mobile is different from the desktop display. Rather than displaying inline on the page, there is a tile preview which the user can tap to display a full-page view-only Table. To edit the data in this Table, the user taps the row they wish to edit and an editable form of that row is shown.
Please note: Tables 2.0 is not currently available for Mobile applications.
Can't Find What You Need?
Check out our FAQ section which may help you find the information you're looking for.
FAQ Section