Announcements
Announcements for Canvas updates, bug fixes, and new releases.
Canvas Kit v10 Release
Canvas v10 will be released on October 25th, 2023 with updates to Canvas Kit. An upgrade guide will be available once v10 goes live to assist product teams with upgrading to the newest version of Canvas.
The v10 release will focus on revamping Canvas tokens and components to support a Canvas theme, starting with Buttons! This Canvas theme will serve as the foundation for future theming work, which could include brand specific and user selected themes, like dark mode.
Release Overview
The table below contains a high-level overview of the updates that will be rolled out as part of the v10 release. The impact for developers are defined as follows:
- None: inapplicable to the role or no actions are required for users to adopt the change; Updates will be applied automatically once users upgrade to Canvas Kit v9
- Low: minor changes are required for users to adopt the change
- Medium: a moderate amount of changes are required for users to adopt the change, such as switching out UI elements
- High: a large amount of changes are required for users to adopt the change, requiring product teams to make major design or development decisions
| Change | Short Description | Developer Impact |
|---|---|---|
| New Token Structure & Naming Convention | A new token structure and updated token naming convention will be rolled out | None |
| New Opacity System Token | A new opacity token will be available for use with disabled states | None |
| New Styling Strategy for Buttons | A new styling strategy will be rolled out to Canvas buttons in order to make buttons compatible with CSS variables while moving away from Emotion | None |
| Token Rollout to Canvas Buttons | Canvas Primary, Secondary, Tertiary, and Delete buttons will be updated to use the new token set | None |
| Space & Depth Rem Conversion | Space and Depth tokens will be converted from pixel to rem | Low |
| Deprecation of spaceNumbers | In favor of moving to rems, spaceNumbers will be deprecated | None |
| Select Compound Component Conversion | A new Select compound component will replace the current Select component in Main | Medium |
| Deprecation of Select in Preview | The Select component in Preview will be deprecated | None |
Deprecation of InputIconContainer | The InputIconContainer utility will be deprecated | None |
| Deprecation of Table in Main | The Table component in Main will be deprecated | None |
New Token Structure and Naming Convention
Canvas tokens will be restructured in Canvas v10 to:
- Enable scalable visual changes at the core token level that flows across all Canvas components
- Increase cohesion across Canvas components by standardizing token usage with semantic tokens
- Empower product teams to build custom components using semantic tokens that can evolve with Canvas tokens
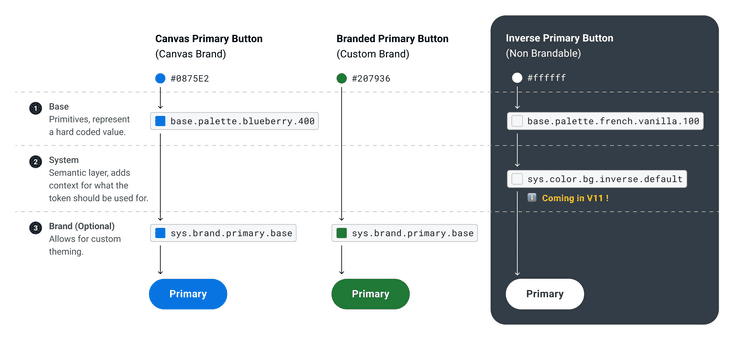
There are three level of Canvas tokens, which includes:
- Base Tokens: tokens that represent hard coded values like a hex code or rem value. These tokens are maintained by the Canvas Design System team and should rarely be used by product teams.
- System Tokens: tokens that are intended to be used by product teams. They are semantic, meaning that they are named according to how they should be used. These tokens are the most similar to what is available in Canvas today (ex: type, depth).
- Brand Tokens: tokens that are used to set key brand colors and can be used by tenants to theme certain components to reflect their brand color.
With the current token structure, changing the hex value of Cinnamon 500 will result in a change to all components using Cinnamon 500, regardless of the context in which it is being used. This new three layer token structure along with the shift to a more semantic naming format allows the Canvas Design System to maintain and modify base tokens without impacting the intended use cases of system or brand tokens. As a result, teams using system tokens and brand tokens based on their intended use cases will be able to uptake those changes without the need for modifying their components.
Note: Color system tokens are still in development and will not be ready for the Canvas v10 release, but all other system tokens (ex: depth, space) will be available at the start of v10.
This new token set will also use rem as a unit of measurement instead of pixels to standardize Canvas tokens and improve the scalability of tokens across various screen sizes. All tokens will use rem as a unit of measurement, except for color tokens which will continue to utilize hex codes.
To support the new token structure, a new naming convention will also be implemented to help teams easily distinguish between different token levels.
This new token structure and naming convention will not result in breaking changes in code since the current set of tokens are not being modified or deprecated as part of v10. Instead, a new Canvas Tokens repo will be created to store the new set of tokens, which will also be ported into Canvas Kit React. The current token set will not be deprecated until Canvas fully migrates over to the new token structure and naming convention. However, developers will be able to use the new token set as part of v10.
Please note that this work is ongoing and will span across multiple Canvas releases. However, the new token set is subject to change as they are rolled out across all Canvas components.
New Opacity System Token
A new opacity token will now be introduced with the new token structure. The opacity disabled token will be the only opacity system token introduced in v10. It is set to 40% opacity to be used with disabled states, which does not have to meet contrast requirements to be accessible.
This token will be available in code for developers with the new token set.
New Styling Strategy for Buttons
A new styling strategy will start rolling out in Canvas v10 in parallel with the token and theming work, starting with Canvas buttons. Canvas will begin shifting towards static styling with the use of CSS variables as opposed to dynamic styling via Emotion to improve performance and reduce the need for full page style recalculations.
As part of this work, Canvas buttons styles will be refactored to use the new cs styling function.
The style refactoring will allow Primary, Secondary, Tertiary, and Delete buttons to use the new
tokens in the form of CSS variables through the CanvasProvider.
While Canvas will be moving away from styling with Emotion, Canvas users will still be able to use Emotion. This update will not impact developers. More information about the new styling strategy can be found in this GitHub discussion.
Token Rollout to Canvas Buttons
Canvas’s Primary, Secondary, Tertiary, and Delete buttons will be updated to use the new system and brand level tokens. Elements that are meant to be brandable, like the text color of Primary buttons, will be tied to a brand token. However, certain elements will be tied to base level tokens for the time being as new system tokens are created throughout the roll out process.
This update will not be a breaking change for developers, but developers will be able to see the new system and brand tokens being used to create Canvas buttons.
Space and Depth Rem Conversion
The current space and depth tokens in Canvas Kit will be updated to use rem instead of pixels in
order to maintain consistency across all Canvas tokens and align with the new unit of measurement
that will be utilized by the new token set. spaceNumbers will continue to be based in pixels, but
will be deprecated in v10 as part of the transition
over to rem based tokens.
This update to rem will impact developers using string literals. Additional resources will be provided to help developers switch over to rem.
Please see the discussion on px to rem
migration.
Deprecation of spaceNumbers
spaceNumbers will be deprecated in v10 as part of
the move towards rem based tokens. Teams using spaceNumbers can continue to do so in v10, but
deprecation warnings will appear when it is in use.
Please see the discussion on px to rem
migration.
It is recommended for developers to switch over to using
CSS calc() instead as spaceNumbers will
eventually be removed.
Select Compound Component Conversion
The Select component in Main will be replaced with a Select compound component as part of an effort to standardize component APIs and give developers more flexibility with customizing Canvas components.
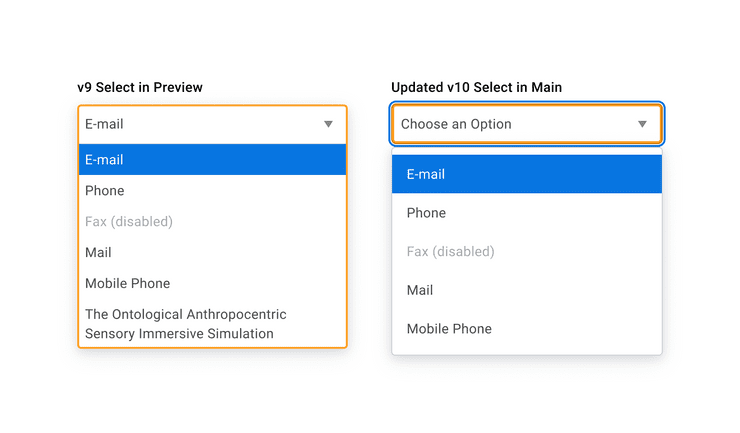
This new Select component will be visually similar to the Select in Preview, but with the following design changes:
- The focus ring, error ring, and warning ring will no longer wrap around the menu for Select. Instead, rings will only wrap around the Select input to better align borders across different web browsers.
- The spacing between the menu and its target element will increase from
0pxto4pxin order to prevent the menu from overlapping with the focus, error, and warning rings. This change is being made to the Popup component directly, which will flow into Menu and Select as well. - The maximum height of the menu has been increased from
200pxto300pxto accommodate 7 single-line items (the minimum number of items we recommend including in a Select) without triggering overflow. The maximum height may be overriden.
Developers using the current Select component in Main will have to change the API to match the new compound component's API. It is also recommended for developers using the Select component in Preview to switch over to the compound component version of Select, which will give them more flexibility and control over Select.
Deprecation of Select in Preview
The Select component in Preview will be deprecated in Canvas Kit with the introduction of the new Select compound component in Main. Select in Preview will still be available for use in Canvas v10, but deprecation warnings will appear when it is in use.
Developers should start replacing all instances of Select in Preview with the new Select compound component in Main, which will be available as part of the v10 release.
Deprecation of InputIconContainer
InputIconContainer will be deprecated in Canvas
Kit. It will still be available for use in Canvas v10, but deprecation warnings will appear when it
is in use.
Developers using InputIconContainer should switch over to using InputGroup, which has an added
bidirectionality feature and can support icons at the start of an input.
Deprecation of Table in Main
The Table component in Main will be deprecated in Canvas Kit. It will still be available for use in Canvas v10, but deprecation warnings will appear when it is in use.
Developers using the Table component in the Main package should switch over to using the new Table in Preview, which has been updated to be more flexible with a more modern design.
Canvas Kit 9.1.0 Release
Canvas Kit 9.1.0 is now available!
Radio Compound Component
The Radio compound component is finally here! Teams using Radio in Main should start switching over to the new Radio compound component in Preview, which will give teams more control over individual sub-components within Radio.
CSS Scroll Attributes for Box, Flex, and Grid
New CSS scroll attributes have been added to Box, Flex, and Grid to enable product teams to configure Layout components with CSS.
Status Indicator Deprecation
The Status Indicator component in Main has been deprecated. Teams using the Status Indicator in Main should switch over to the updated Status Indicator component in the Preview package, which has been updated to improve globalization and accessibility! The Status Indicator in Main is still available for use, but it will be removed in v11 (April 2024).
This update will not impact developers. To access these changes, please upgrade to Canvas Kit 9.1.0.
Canvas Kit v9 Release
Canvas Kit v9 will be released on May 10th, 2023. An upgrade guide will be available once v8 goes live to assist product teams with their migration to the newest version of Canvas Kit.
| Change | Short Description | Developer Impact |
|---|---|---|
| Canvas Design System Site Versioning | Versioning will be available for documentation on the Canvas Design System site, corresponding to each major Canvas release | None |
| Depth Token Modifications | Depth tokens will be modified to reduce the harshness/contrast of depth against backgrounds | None |
| Table Refactoring | A new Table component will be released in the Preview package with increased flexibility and updated styling | None |
| New Combobox Sub-system | A new Combobox sub-system will be released to help developers build components and features with Combobox like autocomplete and Select | None |
| Layout Component Removal | The Layout component will be removed | Medium |
| Drawer Component Removal | The Drawer component in the Labs package will be removed | Medium |
| Stack Component Removals | The Stack, VStack, HStack components will all be removed | Low |
| Default Button Type Modifications | The default button type for all Canvas buttons will be updated from submit to button | Medium |
useTheme Updates | A fix will be implemented to prevent useTheme hook from generating an error when the styled function is used without a predefined theme | Low |
useThemedRing Promotion | The useThemedRing hook will be promoted to the Main package | None |
useThemeRTL Deprecation | The useThemeRTL hook will be deprecated in Canvas v9, but will still be available for use | None |
useCanvasTheme and getCanvasTheme Removal | useCanvasTheme and getCanvasTheme will be removed in favor of useTheme and getTheme, respectively | Low |
| Canvas Kit’s TS Compiler Target Updates | The TS compiler target will be updated from ES5 to ES2019. This will significantly decrease the Canvas Kit bundle size | None |
| Toast Component Promotion | The Toast component in the Labs package will be promoted to the Main package, replacing the current Toast component in Main | None |
| Enhanced QA & Testing Processes | Additional tests will be added to expand testing across different screen sizes and modality as well as expand visual regression testing | None |
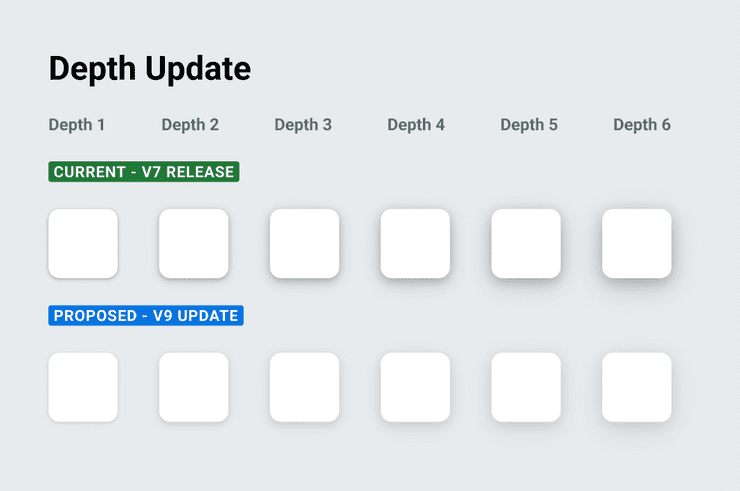
Depth Token Modifications
Depth tokens will be updated to retract the changes made in Canvas v7, which introduced darker depth values that resulted in a higher contrast against light colored backgrounds. The depth values will not be reverted to pre-Canvas v7 levels, but they will be modified to reduce the visual impact of depth.
Only the values of Canvas depth tokens will be modified as part of this update. Canvas components will continue to use the default depth level they are currently tagged to for the time being.
This update will be applied automatically once developers upgrade to Canvas Kit v9.
Table Refactoring
A new styled Table component will be available in the Preview package. This Table component will be a more modernized and flexible version of the current Table component. The Canvas Table will contain the basic features needed for Tables such as:
- Displaying data in a row/column format
- Differentiated row header
- Customizable column width
- Customizable horizontal and vertical borders
This update will not impact developers as it will be released as a net-new Table component. However, it is recommended that teams switch over to this new Table component. It will be up to product teams to add additional functionalities like tooltips, truncated text, etc. and to get them reviewed and approved by accessibility.
New Combobox System
A new Combobox sub-system will be created to help developers build components and features using Combobox, like autocomplete and Select. This new Combobox will be released into the Main package. Deprecation warnings will be added to the current Combobox component in Labs, but will not be removed in this release. Other Canvas components that are currently using the Combobox in Labs, like Search Form, will continue to do so in v9.
This update will not impact developers. However, developers should start migrating to the new Combobox component in Main once it is released in v9.
Layout Component Removal
The Layout component will be removed from Canvas Kit to reduce maintenance costs and minimize the confusion around the various types of Layout components. It will no longer be available for use in Canvas v9.
Developers using the Layout component should switch over to the Grid component, which will fulfill the same functionality as Layout. The original Layout examples have been recreated using the Grid component to help developers transition off of the Layout component.
Drawer Component Removal
The Drawer component will be removed from Canvas Kit to reduce maintenance costs and minimize the confusion around other similar components, like Side Panel. It will no longer be available for use in Canvas v9.
Developers using the Drawer component should switch over to the Side Panel component in the Preview package, which will fulfill the same functionality as Drawer.
Stack Component Removals
The Stack, HStack and VStack components will be removed from Canvas Kit to reduce maintenance costs and minimize the confusion around the various types of Layout components. These Stack components will no longer be available to use in Canvas Kit v9.
Developers should switch over to using Flex instead, which will have the same functionality as Stack, HStack, and VStack. A codemod will be available to help developers migrate to Flex. However, teams using StackProps for custom components will also need to switch out the spacing prop for the gap prop in code.
Default Button Type Modifications
The default type attribute for Canvas buttons will be updated from type="submit" to
type="button" to prevent forms from accidentally being submitted when using buttons inside a form
element. This change will be applied to the following Canvas buttons:
- Primary Button
- Secondary Button
- Tertiary Button
- Delete Button
- Toolbar Button
Developers that want to continue to use type="submit" will need to manually make this adjustment.
useTheme Updates
The useTheme hook will be updated to generate an error when used outside of a hook. This error has
been hidden in the past, which resulted in teams incorrectly using the useTheme hook.
Developers using the useTheme hook in a regular function will need to switch it out with the
getTheme instead.
useThemedRing Promotion
The useThemedRing hook will be promoted from the Labs package to Main to prevent bi-directional
dependencies between the Main package and other packages like Labs and Preview.
A codemod will be available to help developers handle the migration to the Main package.
useThemeRTL Deprecation
The useThemeRTL will be deprecated from Canvas Kit as it is no longer necessary with the
introduction of logical CSS properties. This hook will still be available for use in Canvas v9, but
deprecation warnings will appear when it is in use.
Developers should start replacing this hook with logical CSS properties as it will be removed from Canvas Kit in the near future.
useCanvasTheme and getCanvasTheme Removal
The utility functions useCanvasTheme and getCanvasTheme will be removed in favor of useTheme
and getTheme, respectively. These functions were only intended for internal use and were
predecessors of useTheme and getTheme. They are being removed to get rid of unnecessary
duplicates.
Developers using these functions will need to update the name of the function.
Canvas Kit’s TypeScript Compiler Target Updates
The TypeScript compiler target for Canvas Kit will be updated from ES5 to ES2019. All modern browsers support ES2019, so this update will significantly reduce the Canvas Kit bundle size.
This will not impact designers or developers. However, developers should still confirm that tests are still passing and that their application is still compiling properly.
Toast Component Promotion
The Toast compound component in the Labs package will be promoted to the Main package to replace the current Toast component in Main and reduce the number of duplicative components in Canvas Kit.
A codemod will be available to help developers handle the migration to the Main package.
Enhanced QA & Testing Processes
The Canvas QA and testing processes will be enhanced and utilized in the Canvas v9 release. This will include:
- Adding visual test for different container widths to Action Bar and Breadcrumbs
- Adding all Cypress tests to Action Bar
- Adding Cypress tests for different container widths to Breadcrumbs
- Adding Cypress tests for touch modality to Tabs and Modal
- Adding visual tests for mobile screen to Tabs and Modal
- Adding visual tests for the overflow Tabs variant
This update will not impact developers.
Previous Releases
Can't Find What You Need?
Check out our FAQ section which may help you find the information you're looking for.
FAQ Section