Loading
When information takes a longer amount of time to appear on-screen, loading patterns provide feedback that information is still processing and that the screen is not frozen.
Guidance
- Loading patterns leverage motion to give the feeling of speed and, when used correctly, have been proven to make wait times more bearable by shifting focus to the loading indicator rather than the wait time.
- The right loading animations can therefore help make the user’s perceived wait time shorter than the objective loading time.
Response Time Guide
Although we recommend loading times below, we acknowledge that certain factors out of our control such as poor connection speed and the browser used can lead to significantly slower response times.
| Loading Time | Available UI Solutions | Intent and Reasoning |
|---|---|---|
| < 1 second | No feedback necessary | In this timeframe, the user should still feel like the result was loaded instantaneously without any loading indicators. For anything that takes less than 1 second to load, loading dots can trigger anxiety as the user isn’t able to register the change of state from visual indicator to actual content. |
| > 1 second | Loading Dots Skeleton Progress Bar | Loading dots are explicitly recommended by Nielsen-Norman to shorten the amount of perceived wait time and reassure the user of progress. Refer to the section on UI Solutions below for more details on which solution to use for your use case. |
Predictable or Variable Elements
Although loading dots can be helpful in reducing a user’s perception of wait time, too much movement can produce a jarring experience for the user. As detailed in the Usage section, Skeleton leverages simple shapes to act as placeholders when the content being loaded is predictable. Meanwhile, Loading Dots are a good default solution for loading content that may vary between users, such as loading a data visualization in a card. For one user, the data visualization may be a line chart while others may see a donut chart. Considering whether the content will be predictable will help you choose the right solution for your use case.
Accessibility Considerations
- A screen reader should always communicate system status to the user such as when loading is taking place.
- Some users become distracted or experience negative side-effects from animated content, such as dizziness or nausea. According to the WCAG guidelines, users should be allowed to turn off non-essential motion such as loading dots, or any animation should stop after five seconds.
- The colour contrast of a loading animation must have a minimum ratio of 3.1 with its adjacent colours.
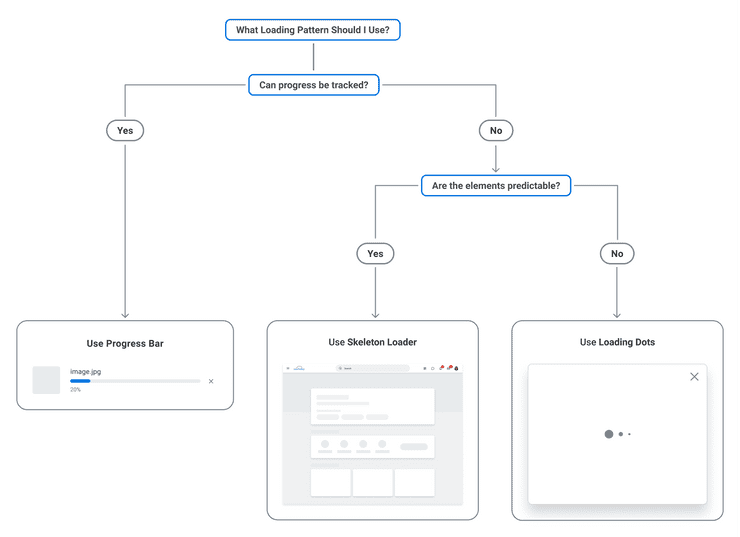
Deciding What to Use
When deciding what loading solution you should use, if any, consider the following questions:
- Approximately how long is the page or object going to take to load? If the object is a large media file or a complex data visualization pulling from multiple data sources, these will most likely result in longer load times.
- Is part of the page expected to load slower than the rest? Or is the entire page loading at once?
- Are the elements being loaded predictable, or do they vary? For example, does the content within a given card always consist of a title and an image?
- What are the user’s expectations with similar processes? People already have mental models of how loading is conveyed in other apps. When you use Loading Patterns that are consistent, you reduce the amount of learning they need to do.
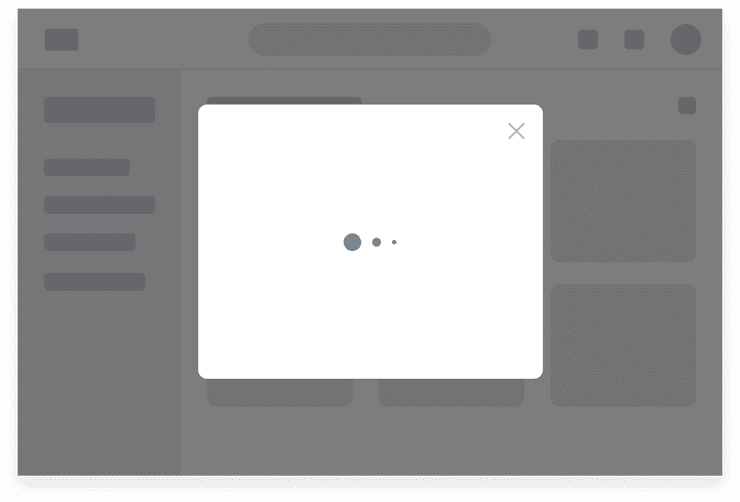
Loading Dots
Loading Dots leverage the linear motion of 3 growing and shrinking circles to serve as a lightweight visual indicator that areas of a page are loading.
When to Use
Loading Dots are best used to indicate when specific areas and elements of a page are loading while other content has already loaded. They are also good to use when the content being loaded can vary in size and shape. Placement of the Loading Dots should be centered to the content area being loaded.
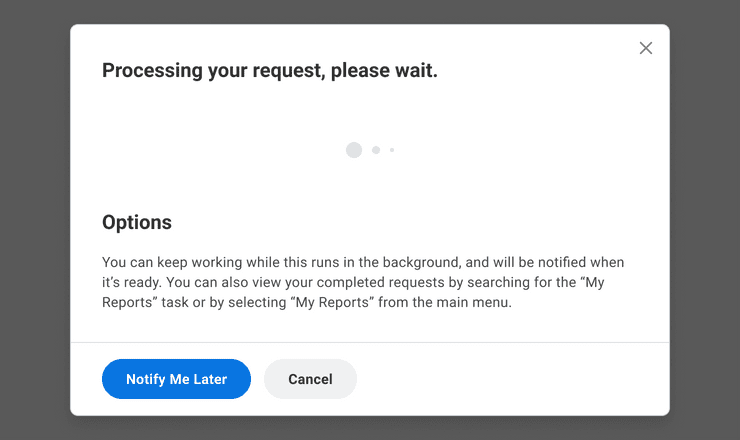
For scenarios where load times are expected to be much longer than 10 seconds, such as uploading large attachments or downloading large reports, Modal components can be used to give the user the option to be notified later when their content is ready, as shown in the example above.
When to Use Something Else
Use Progress Bars when loading progress can be tracked. Progress Bars allow users to estimate how much longer they will have to wait until the content is finished loading by providing a visual indicator of progress along a linear track. Use Skeleton when content is predictable. Skeleton shapes produce a smooth transition between loading state and actual content.
Skeleton
Skeleton leverages simple shapes to serve as placeholders for actual content. These placeholder shapes smoothly transition to actual content when the data becomes available and is loaded successfully. A shimmer animation is used to further reduce perceived load time. Skeleton is a playful yet effective way to prepare the user for the actual content being loaded and gives the user a sense of what to expect, thus reducing cognitive load on the user.
When to Use
Skeleton should map to actual content and thus should only be applied to areas of a page where the elements are predictable. Content within a container should load at the same time to prevent a jarring experience of elements loading at different speeds.
When to Use Something Else
If the content being loaded can vary in layout, consider using Loading Dots instead. An example would be a data visualization loading within a card. Because these visualizations vary depending on the chart type, Loading Dots should be used.
Skeleton Variations
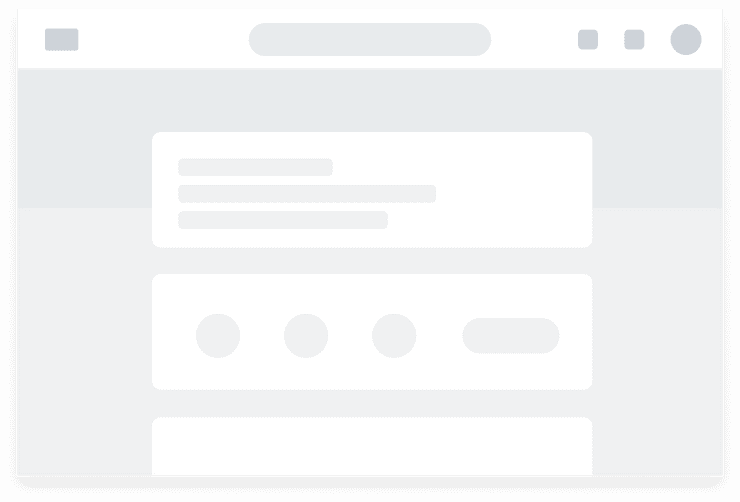
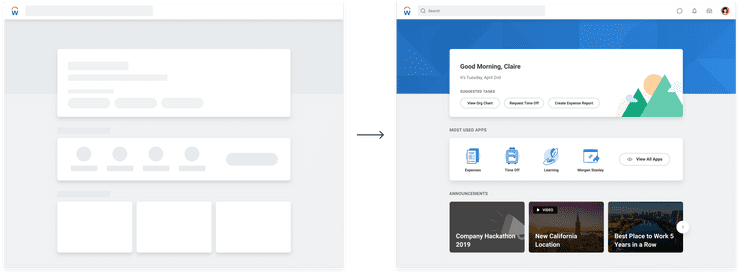
Full-page
Skeleton can be used to load pages with predictable content, such as the home experience. Although the specific text and icons within each content area will vary, the size of these containers and the elements within them are consistent across users, making Skeleton optimal in preparing the user for the content that will fill in. Each content area should load at the same time, if possible.
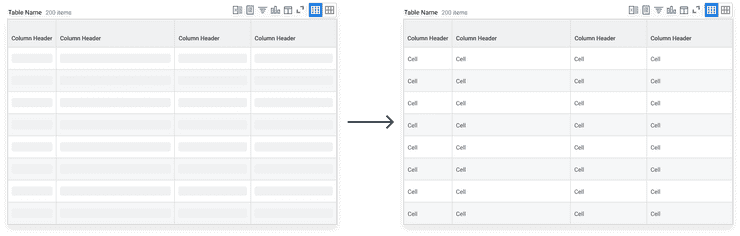
Within a Container
Skeleton can be used for specific elements on a page contained within a set parameter. In this example of a Table, the placeholders stand-in for text while the Table data loads. When ready, actual Table content replaces the Skeleton objects all at once.
Progressive Loading
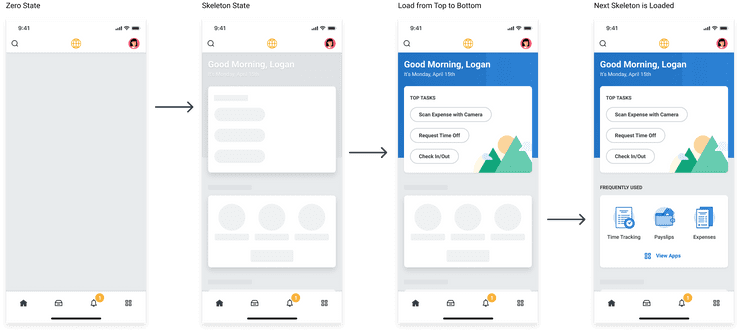
Progressive Loading occurs when individual elements become visible on a page as soon as they’re loaded, rather than displaying all at once.
Because shifting disrupts users ability to consume or interact with any of the partially loaded content, it is especially important to transition from placeholder shapes to loaded content in order from top to bottom on mobile devices. An example of this is on the homepage, where each consecutive available section replaces the next card in the Skeleton.
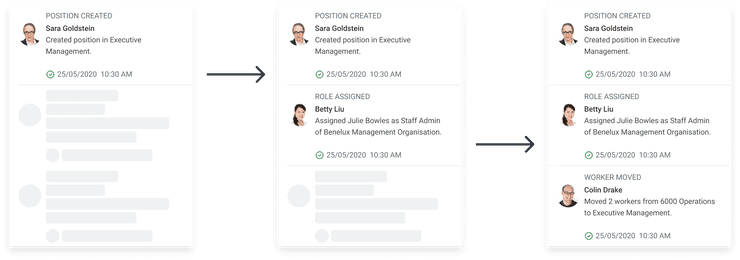
Lazy Loading
“Lazy Loading” is often used to improve performance by batching a set amount of data to be loaded and then loading the next set of data when needed. An example of this is a list composed of thousands of worker names and their corresponding profile pictures. Rather than making the user wait until the entire list of workers is loaded upfront, users are presented with a list of the first hundred or so, and shown the next hundred when the user scrolls to the bottom of the list that has already been loaded.
Skeleton objects serve as visual placeholders for the next workers that need to be loaded with the content “filling in” when available. Lazy Loading displays content smoothly with as little shifting of content as possible, in order from top to bottom. Each consecutive available section should replace the next.
Progress Bars
A Progress Bar is a linear visual indicator that displays progress by animating along the length of a fixed track. Progress on the track corresponds to the percentage of loading done from 0 to 100 percent.
- Ensure the graphical presentation of the progress bar is always coupled with text to communicate progress status.
- Ensure the graphical bar has a minimum colour contrast ratio of 3.1 with its adjacent colours.
- Ensure any accompanying text communicating progress has a minimum ratio of 4.5.1 with its background colour.
- If the graphical presentation of the progress bar (e.g. the length of the bar) is updated dynamically, ensure that the percentage value is announced in live time by a screen reader.
When to Use
Progress Bars should be used when loading progress has a trackable metric, for example upload size and speed. Progress Bars not only reassure the user that their request is still processing, but also communicates how far along the loading is so the user can approximate how long they can be expected to wait.
When to Use Something Else
Use Loading Dots when loading progress is unknown and cannot be communicated to the user.
References
- Jakob Nielsen, Progress Indicators Make a Slow System Less Insufferable (Nielsen Norman Group, 2011)
- Jakob Nielsen, Response Times: The 3 Important Limits (Nielsen Norman Group, 1993)
- Denys Mishunov, Why Perceived Performance Matters, Part 1: The Perception of Time (Smashing Magazine, 2015)
Related Documentation
| Components | Design Patterns |
|---|---|
| Loading Dots | Notifications |
| Skeleton |
Can't Find What You Need?
Check out our FAQ section which may help you find the information you're looking for.
FAQ Section