Toast
Toasts contain updates or messages about the status of an application’s process.
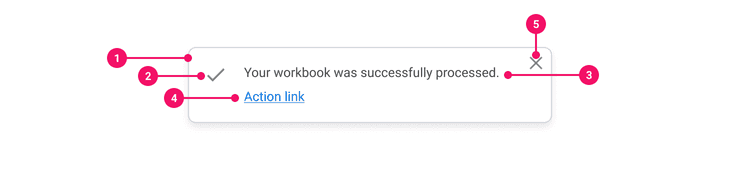
Anatomy
- Container: Rectangular container that houses the icon and text for toasts.
- Icon: An Icon is optional and indicates the status of the message being displayed.
- Text: Description text for explaning what's going on with a process that just occurred.
- Action Link: Optional link for directing users to find helpful information regarding the action they just took.
- Close Button: Close Button is optional and are provided when a Toast doesn't have a timer to close itself.
Usage Guidance
- Toasts should communicate information about the status of an application’s process, like confirmation that a task has been successfully submitted.
- They are low-emphasis and meant to be temporary, but can also be dismissed manually with a Close Button.
- Toasts should overlap and visually look like they are in front of other UI elements without blocking important actions.
- Action Links should be short. Including a non-required action, such as “View More,” is optional.
- For more information on Toast placement, please reference theNotification Pattern Guidance. For help deciding if a Toast is the best component for your use case, reference thisdecision tree.
When to Use
- Use Toasts when communicating updates about the process of an application.
- Use Toasts for lower priority messages that do not require user action.
When to Use Something Else
- Consider using Banners if communicating messages about system errors or alerts.
- Consider using Dialogs when informing users about critical information that requires user action or decision.
| Type | Emphasis | Purpose |
|---|---|---|
| Toasts | Low | Although Toasts communicate low priority information, user action is still required to dismiss Toasts. |
| Banners | Medium | Banners should be used for messages about errors and alerts. They do not disappear unless the user resolves the required action. |
| Dialogs | High | Dialogs are reserved for messages of the highest priority. They command user action. |
Examples
Basic Example
Toast includes a container Toast component and the following subcomponents: Toast.Body,
Toast.CloseIcon, Toast.Icon, Toast.Message, and Toast.Link.
Toast supports different modes through the mode prop: status, alert, and dialog. Each mode
conveys a different purpose of the message and assigns the necessary ARIA attributes to support that
purpose and provide an accessible experience.
By default, mode is set to status, which indicates the message contains advisory information
such as a successful action.
Your workbook was successfully processed.
A status Toast will wrap the message within a polite ARIA live region with a role of
status.
Here's a more complete example with a button which triggers a dismissable Toast. The Toast is
positioned using Popper.
Alert
Set the mode prop to alert to convey urgent and important information such as an error.
There was an error with your workbook.
An alert Toast will wrap the message within an assertive ARIA live region with a role of
alert.
Dialog
Set the mode prop to dialog to convey the presence of a follow-up action. If you use this
mode, you need to add an aria-label. This aria-label should be additional information for the
Toast such as notification. The Toast will also add an aria-describedby that links the Toast to Toast.Message
so that it is read out to screen readers. The aria-label should be different that the contents of
the Toast so there is no duplication being read out by screen readers.
Your workbook was successfully processed.
Custom LinkScreen readers will read the Toast out in the following order: "Notification: Your workbook was
successfully processed."
Note: You must use the
Toast.Messagesubcomponent when themodeisdialogso thatidis tied to the message for accessibility. You can also pass in amodelwithuseToastModelto provide a specificidfor theToast.Message
export const CustomIDToast = () => {const model = useToastModel({id: '12df5',mode: 'dialog',});return (<Toast model={model}><Toast.Icon icon={checkIcon} color={colors.greenApple400} /><Toast.Body><Toast.Message>Your workbook was successfully processed.</Toast.Message><Toast.Link href="#href">View More Details</Toast.Link></Toast.Body></Toast>);};
Toast.CloseIcon may be included within a dialog Toast to create a Toast with both an action
link and a close button.
Your workbook was successfully
Custom LinkRight-to-Left (RTL)
Toast supports right-to-left languages when specified in the CanvasProvider theme.
Your workbook was successfully processed.
Component API
Toast
Toast is a compound component that has different modes based on its contents. The modes add the proper aria attributes for accessibility
import { Toast } from "@workday/canvas-kit-react/toast";const MyToast = (props: CardProps) => (<Toast mode="dialog" aria-label="notifcation"><Toast.Icon icon={checkIcon} color={colors.greenApple400} /><Toast.Body><Toast.Message>Your workbook was successfully processed.</Toast.Message><Toast.Link href="#hreflink">Custom Link</Toast.Link></Toast.Body><Toast.CloseIcon aria-label="Close" onClick={handleClose} /></Toast>);
Layout Component
Toast supports all props from thelayout component.
Props
Props extend from div. Changing the as prop will change the element interface.
Props extend from . If a model is passed, props from ToastModelConfig are ignored.
| Name | Type | Description | Default |
|---|---|---|---|
cs | | The
| |
children | ReactNode | Children of the Card. Should contain a | |
as | React.ElementType | Optional override of the default element used by the component. Any valid tag or Component. If you provided a Component, this component should forward the ref using Note: Not all elements make sense and some elements may cause accessibility issues. Change this value with care. | div |
ref | React.Ref<R = div> | Optional ref. If the component represents an element, this ref will be a reference to the real DOM element of the component. If | |
model | | Optional model to pass to the component. This will override the default model created for the component. This can be useful if you want to access to the state and events of the model, or if you have nested components of the same type and you need to override the model provided by React Context. | |
elemPropsHook | ( | Optional hook that receives the model and all props to be applied to the element. If you use this, it is your responsibility to return props, merging as appropriate. For example, returning an empty object will disable all elemProps hooks associated with this component. This allows finer control over a component without creating a new one. |
Toast.Body
Toast.Body should container Toast.Message and Toast.Link. This ensures proper styling and spacing between elements.
<Toast.Body><Toast.Message>Your workbook was successfully processed.</Toast.Message><Toast.Link href="#hreflink">Custom Link</Toast.Link></Toast.Body>
Layout Component
Toast.Body supports all props from thelayout component.
Props
Props extend from div. Changing the as prop will change the element interface.
| Name | Type | Description | Default |
|---|---|---|---|
cs | | The
| |
children | ReactNode | ||
model | ElementType extends { | Optional model to pass to the component. This will override the default model created for the component. This can be useful if you want to access to the state and events of the model, or if you have nested components of the same type and you need to override the model provided by React Context. | |
elemPropsHook | <TProps>( | Optional hook that receives the model and all props to be applied to the element. If you use this, it is your responsibility to return props, merging as appropriate. For example, returning an empty object will disable all elemProps hooks associated with this component. This allows finer control over a component without creating a new one. | |
as | React.ElementType | Optional override of the default element used by the component. Any valid tag or Component. If you provided a Component, this component should forward the ref using Note: Not all elements make sense and some elements may cause accessibility issues. Change this value with care. | div |
ref | React.Ref<R = div> | Optional ref. If the component represents an element, this ref will be a reference to the real DOM element of the component. If |
Toast.CloseIcon
Toast.CloseIcon renders a . You can pass an onClick when used with Popper to dismiss the Toast.
Layout Component
Toast.CloseIcon supports all props from thelayout component.
Props
Props extend from button. Changing the as prop will change the element interface.
| Name | Type | Description | Default |
|---|---|---|---|
variant | 'inverse' | Variant has an option for | |
isThemeable | boolean | ||
iconPosition | 'start' | 'end' | Button icon positions can either be | 'start' |
fill | string | The fill color of the SystemIcon. This overrides | |
background | string | The background color of the SystemIcon. | |
color | string | The color of the SystemIcon. This defines | |
shouldMirror | boolean | If set to | false |
cs | | The
| |
children | ReactNode | ||
icon | | The icon of the Button.
Note: Not displayed at | |
size | | There are four button sizes: | |
accent | string | The accent color of the SystemIcon. This overrides | |
accentHover | string | The accent color of the SystemIcon on hover. This overrides | |
backgroundHover | string | The background color of the SystemIcon on hover. | |
colorHover | string | The hover color of the SystemIcon. This defines | |
fillHover | string | The fill color of the SystemIcon on hover. This overrides | |
colors | | Override default colors of a button. The default will depend on the button type | |
fillIcon | boolean | Whether the icon should received filled (colored background layer) or regular styles.
Corresponds to | |
shouldMirrorIcon | boolean | If set to | false |
grow | boolean | True if the component should grow to its container's width. False otherwise. | |
model | ElementType extends { | Optional model to pass to the component. This will override the default model created for the component. This can be useful if you want to access to the state and events of the model, or if you have nested components of the same type and you need to override the model provided by React Context. | |
elemPropsHook | <TProps>( | Optional hook that receives the model and all props to be applied to the element. If you use this, it is your responsibility to return props, merging as appropriate. For example, returning an empty object will disable all elemProps hooks associated with this component. This allows finer control over a component without creating a new one. | |
as | React.ElementType | Optional override of the default element used by the component. Any valid tag or Component. If you provided a Component, this component should forward the ref using Note: Not all elements make sense and some elements may cause accessibility issues. Change this value with care. | button |
ref | React.Ref<R = button> | Optional ref. If the component represents an element, this ref will be a reference to the real DOM element of the component. If |
Toast.Icon
ToastIcon renders a SystemIcon where you have access to all styling properties from SystemIcon.
Layout Component
Toast.Icon supports all props from thelayout component.
Props
Props extend from div. Changing the as prop will change the element interface.
| Name | Type | Description | Default |
|---|---|---|---|
fill | string | The fill color of the SystemIcon. This overrides | |
background | string | The background color of the SystemIcon. | |
color | string | The color of the SystemIcon. This defines | |
shouldMirror | boolean | If set to | false |
cs | | The
| |
children | ReactNode | ||
icon | | The icon to display from | |
size | number | string | The size of the SystemIcon in | |
accent | string | The accent color of the SystemIcon. This overrides | |
accentHover | string | The accent color of the SystemIcon on hover. This overrides | |
backgroundHover | string | The background color of the SystemIcon on hover. | |
fillHover | string | The fill color of the SystemIcon on hover. This overrides | |
as | React.ElementType | Optional override of the default element used by the component. Any valid tag or Component. If you provided a Component, this component should forward the ref using Note: Not all elements make sense and some elements may cause accessibility issues. Change this value with care. | div |
ref | React.Ref<R = div> | Optional ref. If the component represents an element, this ref will be a reference to the real DOM element of the component. If |
Toast.Message
Toast.Message renders our Subtext component where you can style however way you'd like with style properties.
This component also has an id so that when the Toast has a prop of mode="dialog" the message is read out by screen readers by adding an aria-describedby on the main Toast component.
Layout Component
Toast.Message supports all props from thelayout component.
Props
Props extend from p. Changing the as prop will change the element interface.
| Name | Type | Description | Default |
|---|---|---|---|
variant | 'error' | 'hint' | 'inverse' | Type variant token names:
| |
cs | | The
| |
children | ReactNode | ||
as | React.ElementType | Optional override of the default element used by the component. Any valid tag or Component. If you provided a Component, this component should forward the ref using Note: Not all elements make sense and some elements may cause accessibility issues. Change this value with care. | p |
ref | React.Ref<R = p> | Optional ref. If the component represents an element, this ref will be a reference to the real DOM element of the component. If | |
model | | Optional model to pass to the component. This will override the default model created for the component. This can be useful if you want to access to the state and events of the model, or if you have nested components of the same type and you need to override the model provided by React Context. | |
elemPropsHook | ( | Optional hook that receives the model and all props to be applied to the element. If you use this, it is your responsibility to return props, merging as appropriate. For example, returning an empty object will disable all elemProps hooks associated with this component. This allows finer control over a component without creating a new one. |
Toast.Link
Toast.Link renders our Hyperlink component. If you need to link to more information, use this component.
Props
Props extend from a. Changing the as prop will change the element interface.
| Name | Type | Description | Default |
|---|---|---|---|
variant | 'inverse' | sets modifier styles for Hyperlink
- | |
href | string | attribute for the hyperlink URL | |
children | ReactNode | ||
as | React.ElementType | Optional override of the default element used by the component. Any valid tag or Component. If you provided a Component, this component should forward the ref using Note: Not all elements make sense and some elements may cause accessibility issues. Change this value with care. | a |
ref | React.Ref<R = a> | Optional ref. If the component represents an element, this ref will be a reference to the real DOM element of the component. If |
Model
Accessibility Guidelines
How Toasts Impact the Accessible Experience
Toasts can be easy for users to miss and they will not be the most robust way to send users information. Toasts might dynamically appear and disappear outside of a low vision user’s magnified view. Screen readers must announce passive toasts as they appear on screen in real-time, and users must be able to navigate to an actionable toast without relying on a mouse pointer.
Alert notifications should be reserved for time-sensitive and urgent information. Alerts are disruptive, and are intended to interrupt screen reader speech output. Status notifications are recommended for most cases because they will “politely” wait for users to finish what they are doing.
Refer to
Accessibility Considerations in Notification Patterns for more information.Keyboard Interaction
Interactive elements in a Toast must have a focus indicator that is highly visible against the background and against the non-focused state. Refer to Accessible Colors for more information.
User-generated actionable Toasts must move keyboard focus to the first interactive element inside the Toast.
Toast must support the following keyboard interactions:
Tab: focus the close button or action link in the ToastEnterorSpace: activate the close button or action link in the Toast
Screen Reader Interaction
Toast must communicate the following to users:
- Text content of the Toast when it appears in real-time
Design Annotations Needed
- Define notification type “status” or “alert”
Implementation Markup Needed
- ARIA live regions work by dynamically inserting content updates inside of an element with the
aria-liveattribute set. For more information, refer toScreen Reader Notifications. - When an Actionable Toast is generated from a user action, set keyboard focus to the first interactive element in the toast.
- When a toast is generated by the system, avoid moving the keyboard focus away from users’ context. Use an ARIA live region instead.
- [Included in component] For time-sensitive notifications, set
aria-live=”assertive”androle=”alert”to interrupt screen reader users. Otherwise, setaria-live=“polite”androle=”status”when the notification is not urgent.
Content Guidelines
- When writing Toasts, refer to the Tooltips and Toasts section of the Content Style Guide.
Can't Find What You Need?
Check out our FAQ section which may help you find the information you're looking for.
FAQ Section