Switch
Switch is a selection control that is used to switch between two potential states.
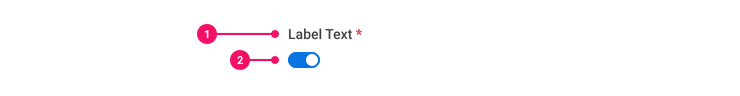
Anatomy
- Switch Label: Title of the input. Label position could be set to the top or left of the Switch Input.
- Switch: The element that when clicked, switches between two states.
Usage Guidance
- A Switch is used to enable or disable a mode, feature, or function.
- Switches have an immediate effect on the system.
- Switches only have 2 options: on or off.
- The Switch Label can be positioned in two places; above or left of the Switch for LTR languages. Switch Labels are aligned to the right of the Switch for RTL languages.
When to Use
- Use to turn an option on or off.
When to Use Something Else
- Consider using Radio Buttons if users need to select one item from a list of options.
- Consider using a Checkbox if users need to confirm a statement such as an agreement.
- Consider using a Checkbox or Multi-select Prompt if users can select multiple items from a list of options.
Examples
Basic Example
Switch should be used in tandem with Form Field to meet accessibility standards.
Disabled
Set the disabled prop of the Switch to prevent users from interacting with it.
Ref Forwarding
Switch supports ref forwarding. It will forward
ref to its underlying <input type="checkbox"> element.
Label Position
Set the labelPosition prop of the wrapping Form Field to designate the position of the label
relative to the Switch. labelPosition accepts the following values:
FormField.LabelPosition.Top(Default)FormField.LabelPosition.Left
Error States
Set the error prop of the wrapping Form Field to FormField.ErrorType.Alert or
FormField.ErrorType.Error to set the Switch to the Alert or Error state, respectively. You will
also need to set the hintId and hintText props on the Form Field to meet accessibility
standards.
The error prop may be applied directly to the Switch with a value of Switch.ErrorType.Alert or
Switch.ErrorType.Error if Form Field is not being used.
Alert
Alert: We were unable to activate Dark Mode.
Error
Error: We were unable to activate Dark Mode.
Component API
Switch
Props
Props extend from input. Changing the as prop will change the element interface.
| Name | Type | Description | Default |
|---|---|---|---|
checked | boolean | If true, set the Switch to the on state. | false |
disabled | boolean | If true, set the Switch to the disabled state. | false |
id | string | The HTML | |
onChange | (e: <>) => void | The function called when the Switch state changes. | |
value | string | The value of the Switch. | |
error | | The type of error associated with the Switch (if applicable). | |
theme | | ||
children | React.ReactNode | ||
as | React.ElementType | Optional override of the default element used by the component. Any valid tag or Component. If you provided a Component, this component should forward the ref using Note: Not all elements make sense and some elements may cause accessibility issues. Change this value with care. | input |
ref | React.Ref | Optional ref. If the component represents an element, this ref will be a reference to the real DOM element of the component. If |
Switch.ErrorType
Error types
| Name | Type | Description | Default |
|---|---|---|---|
Error | 0 | ||
Alert | 1 |
Specifications
| Given | When | Then |
|---|---|---|
| given the 'Basic' story is rendered |
| |
| given the 'Basic' story is rendered |
|
|
| given the 'Alert' story is rendered |
| |
| given the 'Alert' story is rendered |
|
|
| given the 'Error' story is rendered |
| |
| given the 'Error' story is rendered |
|
|
| given the 'Disabled' story is rendered |
| |
| given the 'Disabled' story is rendered |
|
Accessibility Guidelines
- The state of the Switch (on/off) must be conveyed audibly to a screen reader user.
- A Switch must have a visible label that clearly conveys what option a user will turn on or off.
Content Guidelines
- Switch Labels are written in title case.
- Use labels such as “on” and “off” or “enable” and “disable” to communicate the state of the Switch.
Can't Find What You Need?
Check out our FAQ section which may help you find the information you're looking for.
FAQ Section