Text Input
Text Inputs allow users to enter words, numbers, or characters without styling.
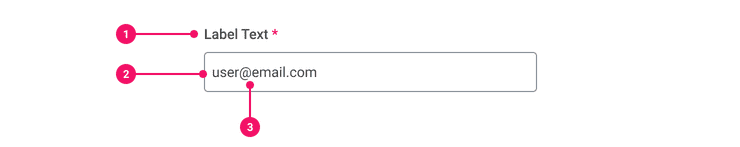
Anatomy
- Label: Title of the Text Input.
- Input Container: Rectangular container that houses the placeholder and input text.
- Placeholder/Input Text: Placeholder text is optional and shows an example of how to format the text for what the input is used for.
Usage Guidance
- Text Inputs can only support words, numbers or characters.
- Standard and Wide Text Inputs does not support images or any text styling.
- To ensure we don’t overwhelm users, there shouldn’t be more than two Wide Text Inputs on a page.
- For all Text Inputs on Web, a user clicking into an input or label that is not disabled will trigger the text cursor to appear, allowing users the ability to type. As the user types in the Text Input, the placeholder text is replaced with the user’s input.
When to Use
- Text Input is typically a form element used to collect user data that includes words, numbers or characters.
When to Use Something Else
- If styling is needed, such as for configuring email messages, you can use a Rich Text Editor instead.
- Use a Text Area when you need to let users enter an amount of text that’s longer than a single line.
- Consider using a Select, Radio or Checkboxes if there are predetermined data that a user should not input themselves.
Examples
Basic Example
Text Input should be used in tandem with Form Field to meet accessibility standards.
Disabled
Set the disabled prop of the Text Input to prevent users from interacting with it.
Placeholder
Set the placeholder prop of the Text Input to display a sample of its expected format or value
before a value has been provided.
Ref Forwarding
Text Input supports ref forwarding. It will forward
ref to its underlying <input type="text"> element.
Grow
Set the grow prop of the wrapping Form Field to true to configure the Text Input to expand to
the width of its container.
The grow prop may also be applied directly to the Text Input if Form Field is not being used.
Label Position
Set the labelPosition prop of the wrapping Form Field to designate the position of the label
relative to the Text Input. labelPosition accepts the following values:
FormField.LabelPosition.Top(Default)FormField.LabelPosition.Left
Required
Set the required prop of the wrapping Form Field to true to indicate that the field is required.
Labels for required fields are suffixed by a red asterisk.
Error States
Set the error prop of the wrapping Form Field to FormField.ErrorType.Alert or
FormField.ErrorType.Error to set the Text Input to the Alert or Error state, respectively. You
will also need to set the hintId and hintText props on the Form Field to meet accessibility
standards.
The error prop may be applied directly to the Text Input with a value of
TextInput.ErrorType.Alert or TextInput.ErrorType.Error if Form Field is not being used.
Alert
Alert: Please enter a valid email.
Error
Error: Please enter a valid email.
Component API
TextInput
Props
Props extend from input. Changing the as prop will change the element interface.
| Name | Type | Description | Default |
|---|---|---|---|
error | | The type of error associated with the TextInput (if applicable). | |
width | number | string | The width of the TextInput. | |
theme | | ||
grow | boolean | True if the component should grow to its container's width. False otherwise. | |
children | React.ReactNode | ||
as | React.ElementType | Optional override of the default element used by the component. Any valid tag or Component. If you provided a Component, this component should forward the ref using Note: Not all elements make sense and some elements may cause accessibility issues. Change this value with care. | input |
ref | React.Ref | Optional ref. If the component represents an element, this ref will be a reference to the real DOM element of the component. If |
TextInput.ErrorType
Error types
| Name | Type | Description | Default |
|---|---|---|---|
Error | 0 | ||
Alert | 1 |
Specifications
| Given | When | Then |
|---|---|---|
| given the 'Basic' story is rendered |
| |
| given the 'Basic' story is rendered |
|
|
| given the 'Basic' story is rendered |
|
|
| given the 'Alert' story is rendered |
| |
| given the 'Alert' story is rendered |
|
|
| given the 'Alert' story is rendered |
|
|
| given the 'Error' story is rendered |
| |
| given the 'Error' story is rendered |
|
|
| given the 'Error' story is rendered |
|
|
| given the 'Disabled' story is rendered |
| |
| given the 'Disabled' story is rendered |
| |
| given the 'Placeholder' story is rendered |
| |
| given the 'Placeholder' story is rendered |
| |
| given the 'Placeholder' story is rendered |
|
Accessibility Guidelines
- Text Inputs must have a visual label that clearly indicates the purpose of the input.
- Avoid using color alone to differentiate between errors and alerts. Instead, use icons or text that read “Error” or “Alert.”
- If both icons and visible text is used to differentiate between errors and alerts, the icons are considered redundant and should not provide any alternative text for screen readers.
- When possible, error and alert states should provide information on how to fix validation or formatting issues.
Structure
<input>tag with attribute type="text".
Visual
- Ensure placeholder text exceeds a contrast ratio of 4.5:1 against the background to meet WCAG Success Criterion 1.4.3 for minimum contrast.
- Ensure keyboard focus on the Text Input is visually indicated and exceeds a contrast ratio of 3.0:1 against the background and prior state to meet WCAG Success Criterion 1.4.11 for non-text contrast.
Screen Reader
- If Text Input has no placeholder text, an aria-label is required to indicate what the input does.
Content Guidelines
- Labels for Text Inputs are written in title case.
- Refer to the guidelines on Placeholder Text in the Content Style Guide for more tips on how to write placeholder text.
Can't Find What You Need?
Check out our FAQ section which may help you find the information you're looking for.
FAQ Section