Text Area
Text Areas allow users to enter and edit multiple lines of text.
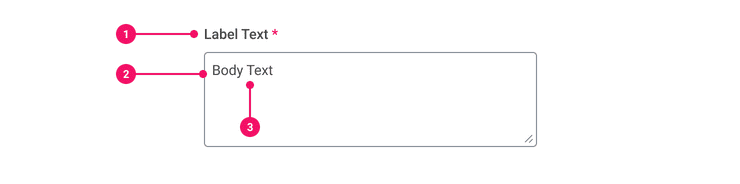
Anatomy
- Label: Title of the Text Area.
- Input Container: Rectangular container that houses the placeholder and body text.
- Placeholder/Body Text: Placeholder text is optional and shows an example of how the text is used.
Usage Guidance
- Use the Text Area component when you need to let users enter an amount of text that’s longer than a single line.
- To ensure we don’t overwhelm users, there shouldn’t be more than two Wide Text Areas on a page.
- For all Text Areas on Web, a user clicking into a field or label that's not disabled will trigger the text cursor to appear, allowing users the ability to type. As the user types in the Text Area, the placeholder text is replaced with the user’s input.
When to Use
- Use the Text Area to fit longer text descriptions, usually around one paragraph.
When to Use Something Else
- Use a Rich Text Editor to give users the ability to format text.
- Use a Text Input for single line of text.
Examples
Basic Example
Text Area should be used in tandem with Form Field to meet accessibility standards.
Disabled
Set the disabled prop of the Text Area to prevent users from interacting with it.
Placeholder
Set the placeholder prop of the Text Input to display a sample of its expected format or value
before a value has been provided.
Ref Forwarding
Text Area supports ref forwarding. It will forward
ref to its underlying <textarea> element.
Resize Constraints
Set the resize prop of the Text Area to restrict resizing of it to certain dimensions. resize
accepts the following values:
TextArea.ResizeDirection.Both(Default)TextArea.ResizeDirection.HorizontalTextArea.ResizeDirection.NoneTextArea.ResizeDirection.Vertical
Grow
Set the grow prop of the wrapping Form Field to true to configure the Text Area to expand to the
width of its container.
The grow prop may also be applied directly to the Text Area if Form Field is not being used.
Label Position
Set the labelPosition prop of the wrapping Form Field to designate the position of the label
relative to the Text Area. labelPosition accepts the following values:
FormField.LabelPosition.Top(Default)FormField.LabelPosition.Left
Required
Set the required prop of the wrapping Form Field to true to indicate that the field is required.
Labels for required fields are suffixed by a red asterisk.
Error States
Set the error prop of the wrapping Form Field to FormField.ErrorType.Alert or
FormField.ErrorType.Error to set the Text Area to the Alert or Error state, respectively. You will
also need to set the hintId and hintText props on the Form Field to meet accessibility
standards.
The error prop may be applied directly to the Text Area with a value of TextArea.ErrorType.Alert
or TextArea.ErrorType.Error if Form Field is not being used.
Alert
Alert: Please enter your review.
Error
Error: Please enter your review.
Component API
TextArea
Props
Props extend from textarea. Changing the as prop will change the element interface.
| Name | Type | Description | Default |
|---|---|---|---|
disabled | boolean | If true, set the TextArea to the disabled state. | false |
error | | The type of error associated with the TextArea (if applicable). | |
onChange | (e: <>) => void | The function called when the TextArea state changes. | |
placeholder | string | The placeholder text of the TextArea. | |
readOnly | boolean | If true, set the TextArea to read-only. The user will be unable to interact with the TextArea. | false |
resize | | The resize constraints of the TextArea. | |
value | any | The value of the TextArea. | |
theme | | ||
grow | boolean | True if the component should grow to its container's width. False otherwise. | |
children | React.ReactNode | ||
as | React.ElementType | Optional override of the default element used by the component. Any valid tag or Component. If you provided a Component, this component should forward the ref using Note: Not all elements make sense and some elements may cause accessibility issues. Change this value with care. | textarea |
ref | React.Ref | Optional ref. If the component represents an element, this ref will be a reference to the real DOM element of the component. If |
TextArea.ErrorType
Error types
| Name | Type | Description | Default |
|---|---|---|---|
Error | 0 | ||
Alert | 1 |
TextArea.ResizeDirection
| Name | Type | Description | Default |
|---|---|---|---|
None | 'none' | ||
Both | 'both' | ||
Horizontal | 'horizontal' | ||
Vertical | 'vertical' |
Specifications
| Given | When | Then |
|---|---|---|
| given the 'Basic' story is rendered |
| |
| given the 'Basic' story is rendered |
|
|
| given the 'Basic' story is rendered |
|
|
| given the 'Alert' story is rendered |
| |
| given the 'Alert' story is rendered |
|
|
| given the 'Alert' story is rendered |
|
|
| given the 'Error' story is rendered |
| |
| given the 'Error' story is rendered |
|
|
| given the 'Error' story is rendered |
|
|
| given the 'Disabled' story is rendered |
| |
| given the 'Disabled' story is rendered |
| |
| given the 'Placeholder' story is rendered |
| |
| given the 'Placeholder' story is rendered |
| |
| given the 'Placeholder' story is rendered |
|
Accessibility Guidelines
- Text Areas must have a visual label that clearly indicates the purpose of the Text Area.
- Avoid using color alone to differentiate between errors and alerts. Instead, use icons or text that reads “Error” or “Alert.”
- If both icons and visible text are used to differentiate between errors and alerts, the icons are considered redundant and should not provide any alternative text for screen readers.
- When possible, error and alert states should provide information on how to fix validation or formatting issues.
Structure
<textarea>tag with attribute label="description" is used to display Text Area.
Visual
- Ensure text exceeds a contrast ratio of 4.5:1 against the background to meet WCAG Success Criterion 1.4.3 for minimum contrast.
- Ensure keyboard focus is visually indicated and exceeds a contrast ratio of 3.0:1 against the background and prior state to meet WCAG Success Criterion 1.4.11 for non-text contrast.
Screen Reader
- If a Text Area has no placeholder text, an aria-label is required to indicate what the Text Area does.
Content Guidelines
- Refer to the guidelines on Placeholder Text in the Content Style Guide for more tips on how to write placeholder text.
Can't Find What You Need?
Check out our FAQ section which may help you find the information you're looking for.
FAQ Section