Announcements
Announcements for Canvas updates, bug fixes, and new releases.
Canvas Kit 8.6.0 Release
Canvas Kit 8.6.0 is now available.
This Canvas Kit release contains the following updates:
insethas been added to thePositionStyleprop to enable users to set more than one position prop with the logical property syntax- The
getColorAPI has been extended toAccentIconwhich will enable it to use Canvas color tokens for color related props
This update will not impact developers. To access these changes, please upgrade to Canvas Kit 8.6.0.
Canvas Kit v9 Release
Canvas Kit v9 will be released on May 10th, 2023. An upgrade guide will be available once v8 goes live to assist product teams with their migration to the newest version of Canvas Kit.
| Change | Short Description | Developer Impact |
|---|---|---|
| Canvas Design System Site Versioning | Versioning will be available for documentation on the Canvas Design System site, corresponding to each major Canvas release | None |
| Depth Token Modifications | Depth tokens will be modified to reduce the harshness/contrast of depth against backgrounds | None |
| Table Refactoring | A new Table component will be released in the Preview package with increased flexibility and updated styling | None |
| New Combobox Sub-system | A new Combobox sub-system will be released to help developers build components and features with Combobox like autocomplete and Select | None |
| Layout Component Removal | The Layout component will be removed | Medium |
| Drawer Component Removal | The Drawer component in the Labs package will be removed | Medium |
| Stack Component Removals | The Stack, VStack, HStack components will all be removed | Low |
| Default Button Type Modifications | The default button type for all Canvas buttons will be updated from submit to button | Mediun |
useTheme Updates | A fix will be implemented to prevent useTheme hook from generating an error when the styled function is used without a predefined theme | Low |
useThemedRing Promotion | The useThemedRing hook will be promoted to the Main package | None |
useThemeRTL Deprecation | The useThemeRTL hook will be deprecated in Canvas v9, but will still be available for use | None |
useCanvasTheme and getCanvasTheme Removal | useCanvasTheme and getCanvasTheme will be removed in favor of useTheme and getTheme, respectively | Low |
| Canvas Kit’s TS Compiler Target Updates | The TS compiler target will be updated from ES5 to ES2019. This will significantly decrease the Canvas Kit bundle size | None |
| Toast Component Promotion | The Toast component in the Labs package will be promoted to the Main package, replacing the current Toast component in Main | None |
| Enhanced QA & Testing Processes | Additional tests will be added to expand testing across different screen sizes and modality as well as expand visual regression testing | None |
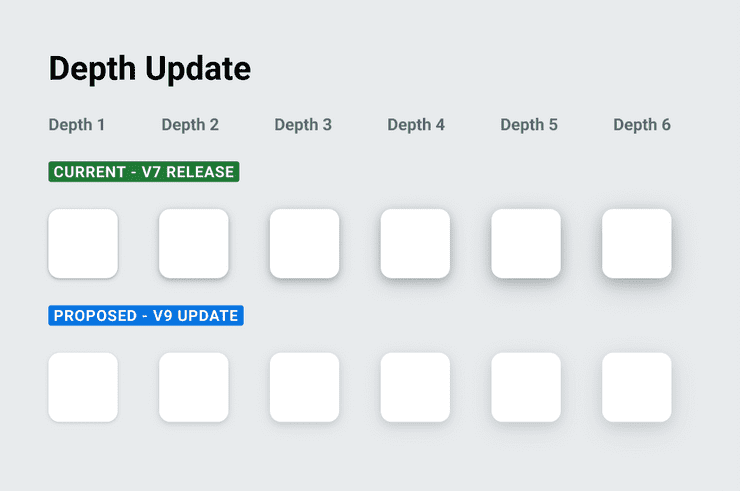
Depth Token Modifications
Depth tokens will be updated to retract the changes made in Canvas v7, which introduced darker depth values that resulted in a higher contrast against light colored backgrounds. The depth values will not be reverted to pre-Canvas v7 levels, but they will be modified to reduce the visual impact of depth.
Only the values of Canvas depth tokens will be modified as part of this update. Canvas components will continue to use the default depth level they are currently tagged to for the time being.
This update will be applied automatically once developers upgrade to Canvas Kit v9.
Table Refactoring
A new styled Table component will be available in the Preview package. This Table component will be a more modernized and flexible version of the current Table component. The Canvas Table will contain the basic features needed for Tables such as:
- Displaying data in a row/column format
- Differentiated row header
- Customizable column width
- Customizable horizontal and vertical borders
This update will not impact developers as it will be released as a net-new Table component. However, it is recommended that teams switch over to this new Table component. It will be up to product teams to add additional functionalities like tooltips, truncated text, etc. and to get them reviewed and approved by accessibility.
New Combobox System
A new Combobox sub-system will be created to help developers build components and features using Combobox, like autocomplete and Select. This new Combobox will be released into the Main package. Deprecation warnings will be added to the current Combobox component in Labs, but will not be removed in this release. Other Canvas components that are currently using the Combobox in Labs, like Search Form, will continue to do so in v9.
This update will not impact developers. However, developers should start migrating to the new Combobox component in Main once it is released in v9.
Layout Component Removal
The Layout component will be removed from Canvas Kit to reduce maintenance costs and minimize the confusion around the various types of Layout components. It will no longer be available for use in Canvas v9.
Developers using the Layout component should switch over to the Grid component, which will fulfill the same functionality as Layout. The original Layout examples have been recreated using the Grid component to help developers transition off of the Layout component.
Drawer Component Removal
The Drawer component will be removed from Canvas Kit to reduce maintenance costs and minimize the confusion around other similar components, like Side Panel. It will no longer be available for use in Canvas v9.
Developers using the Drawer component should switch over to the Side Panel component in the Preview package, which will fulfill the same functionality as Drawer.
Stack Component Removals
The Stack, HStack and VStack components will be removed from Canvas Kit to reduce maintenance costs and minimize the confusion around the various types of Layout components. These Stack components will no longer be available to use in Canvas Kit v9.
Developers should switch over to using Flex instead, which will have the same functionality as Stack, HStack, and VStack. A codemod will be available to help developers migrate to Flex. However, teams using StackProps for custom components will also need to switch out the spacing prop for the gap prop in code.
Default Button Type Modifications
The default type attribute for Canvas buttons will be updated from type="submit" to type="button" to prevent forms from accidentally being submitted when using buttons inside a form element. This change will be applied to the following Canvas buttons:
- Primary Button
- Secondary Button
- Tertiary Button
- Delete Button
- Toolbar Button
Developers that want to continue to use type="submit" will need to manually make this adjustment.
useTheme Updates
The useTheme hook will be updated to generate an error when used outside of a hook. This error has been hidden in the past, which resulted in teams incorrectly using the useTheme hook.
Developers using the useTheme hook in a regular function will need to switch it out with the getTheme instead.
useThemedRing Promotion
The useThemedRing hook will be promoted from the Labs package to Main to prevent bi-directional dependencies between the Main package and other packages like Labs and Preview.
A codemod will be available to help developers handle the migration to the Main package.
useThemeRTL Deprecation
The useThemeRTL will be deprecated from Canvas Kit as it is no longer necessary with the introduction of logical CSS properties. This hook will still be available for use in Canvas v9, but deprecation warnings will appear when it is in use.
Developers should start replacing this hook with logical CSS properties as it will be removed from Canvas Kit in the near future.
useCanvasTheme and getCanvasTheme Removal
The utility functions useCanvasTheme and getCanvasTheme will be removed in favor of useTheme and getTheme, respectively. These functions were only intended for internal use and were predecessors of useTheme and getTheme. They are being removed to get rid of unnecessary duplicates.
Developers using these functions will need to update the name of the function.
Canvas Kit’s TypeScript Compiler Target Updates
The TypeScript compiler target for Canvas Kit will be updated from ES5 to ES2019. All modern browsers support ES2019, so this update will significantly reduce the Canvas Kit bundle size.
This will not impact designers or developers. However, developers should still confirm that tests are still passing and that their application is still compiling properly.
Toast Component Promotion
The Toast compound component in the Labs package will be promoted to the Main package to replace the current Toast component in Main and reduce the number of duplicative components in Canvas Kit.
A codemod will be available to help developers handle the migration to the Main package.
Enhanced QA & Testing Processes
The Canvas QA and testing processes will be enhanced and utilized in the Canvas v9 release. This will include:
- Adding visual test for different container widths to Action Bar and Breadcrumbs
- Adding all Cypress tests to Action Bar
- Adding Cypress tests for different container widths to Breadcrumbs
- Adding Cypress tests for touch modality to Tabs and Modal
- Adding visual tests for mobile screen to Tabs and Modal
- Adding visual tests for the overflow Tabs variant
This update will not impact developers.
Canvas Kit 8.5.0 Release
Canvas Kit 8.5.0 is now available.
This Canvas Kit release contains the following updates:
- The overall padding for
Modalon smaller screen sizes (320px to 767px) has increased from 16px to 24px in Canvas Kit to align with Mobile - The spacing between
Modal.HeadingandModal.Bodyhas been reduced from 16px to 8px on smaller screen sizes (320px to 767px) - An enhancement has be applied to
SystemIconthat enables the use of token colors - Docgen parsing has been added to enhance documentation for APIs, hooks, and more!
This update will not impact development work. To access these changes, please upgrade to Canvas Kit 8.5.0.
Canvas Kit 8.4.0 Release
The Canvas Kit React 8.4.0 is now available.
This release includes the soft deprecation of the following components:
- Stack
- VStack
- HStack
Teams using these soft deprecated components should transition to using the newly enhanced Flex component. A code mod is also available to help with the transition to Flex.
To access these changes, please upgrade to Canvas Kit 8.4.0
Canvas Kit v8 Release
Canvas Kit v8 will be released on November 2nd, 2022. An upgrade guide will be available once v8 goes live to assist product teams with their migration to the newest version of Canvas Kit.
Note: Due to an unintentional release of Canvas Kit v8.0.0 earlier this year, Canvas Kit v8 will be released as v8.0.1 to maintain semantic versioning. Teams looking to upgrade to v8 should skip v8.0.0 and upgrade straight to v8.0.1 as the accidental release of v8.0.0 has already been deprecated.
Release Overview
The table below contains a high-level overview of the updates that will be rolled out as part of the v8 release. The impact for developers are defined as follows:
- None: inapplicable to the role or no actions are required for users to adopt the change; Updates will be applied automatically once users upgrade to Canvas Kit v8
- Low: minor changes are required for users to adopt the change
- Medium: a moderate amount of changes are required for users to adopt the change, such as switching out UI elements
- High: a large amount of changes are required for users to adopt the change, requiring product teams to make major design or development decisions
| Change | Short Description | Developer Impact |
|---|---|---|
| React 18 Upgrade | Canvas Kit will be upgrading to React 18, but will still maintain support for the same React versions as v7 | None |
| Breadcrumbs Collection Enhancements | The new Collection Systems introduced in v7 will be added to Breadcrumbs, which will also be promoted to the Main package | Low |
| Component Name Alignment | Updated component names in Canvas documentation to align all Canvas touchpoints | None |
| Depth Update for Menu | The Menu in the Main package will be updated to use depth 3 instead of depth 1 | None |
| New Responsive Utilities | New responsive utilities will be released that will allow teams to take a container size and easily adjust styles based on their current breakpoint range | None |
| New Grid Component | A new Grid component will be released in Canvas Kit to help developers create a grid system with Canvas. Documentation for the new Grid will be available on the Canvas Design System site within the Layout page | None |
| New Text Components | New Text components will be released in Canvas Kit to help developers quickly switch between different type token | None |
| Updated Tabs Documentation | The Tabs documentation will be updated to provide guidance for touch based tabs | None |
| New Touch and Responsive Behavior for Modal | New touch and responsive based behavior will be added to Modal in Canvas Kit, along with updated documentation | None |
| Component Soft Deprecations | Drawer, Menu (in Preview), and Layout will be soft deprecated | None |
| New and Updated Documentation | Updated documentation for Modal, Popup, and Tooltip. New documentation for FormField | None |
| Default Export Clean Up | Leftover default exports will be removed from Canvas Kit components | None |
| Internet Explorer 11 Deprecation | IE specific code will be removed from Canvas Kit | None |
| Testing Components and Utilities Promotion | Several testing components and utilities will be promoted to @workday/canvas-kit-react/testing, a new testing package | None |
| Refactor and Reorganize Style Props | Style props implementation will be refactored and reorganized as general clean up and improve documentation | None |
| Redesigned Status Indicator Component | A new redesigned Status Indicator component with Title Casing will be added to the Preview package | None |
| Redesigned Segmented Control Component | A new redesigned Segmented Control component will be added to the Preview package | None |
| Default Update for Popup Close Buttons | Update close buttons for Popup, Modal, and Dialog to default to type=button so they do not unintentionally submit forms | None |
| Action Bar Overflow Button Refactoring | The hard-coded OverflowButton in Action Bar will be refactored to allow users to modify and pass props into it | None |
| Utility Soft Deprecations | createEventMap and useEventMap will be soft deprecated | None |
React 18 Upgrade
Canvas Kit will be upgraded to React 18 as part of the v8 release. This will not include any other dependency updates. However, Canvas Kit will continue to support React 16.14, React 17.X, and React 18.X in v8.
This change will not impact product teams that are already on v7 and are looking to upgrade to v8 as v8 will support the same React versions as v7 while still giving teams the ability to upgrade to React 18 as needed.
Breadcrumbs Collection Enhancements
The Collection System released in Canvas Kit v7 will be added to the Breadcrumbs component, which will help optimize Breadcrumbs and resolve some of the issues associated with the current Breadcrumbs component. The new Collection System will introduce some visual changes into Breadcrumbs, so to maintain the same visual design, the following updates will also be made to the Menu in Breadcrumbs:
- Max Width: No max width → 280px
- Max Height: 200px → 296px
These Menu updates are specific to the Menu embedded into Breadcrumbs, not the standalone Menu component in the Main or Preview package. With this enhancement, Breadcrumbs will also be promoted to the Main package.
A codemod will be available to help most teams transition to the new v8 Breadcrumbs. However, teams using Breadcrumbs.List or Breadcrumbs.CollapsibleList will not be able to use codemods for this update. For additional information, please view our GitHub discussion to assist with the Breadcrumbs update.
Component Name Alignment
The Loading Animation component documentation, along with all other mentions of Loading Animation on the Canvas Design System site, has been updated to reference "Loading Dots" instead. Additionally, the Loading Animation in Canvas Kit has also been renamed to LoadingDots. This is being done to create a clearer distinction between Loading Dots and loading animation, which can be used to describe a wide variety of UI elements (ex: Loading Dots, Skeleton) that are used to indicate that content is being loaded.
A codemod will handle this change when developers upgrade to v8. No additional action will be required to uptake this change.
Depth Update for Menu
The Menu in Canvas Kit’s Main package will be updated to use Depth 3 instead of Depth 1.
Changes will be applied automatically, and no actions will be required for developers to uptake this change.
New Responsive Utilities
The following Canvas Kit responsive utilities will be released as part of v8:
- useResponsiveContainerStyles: A hook that allows developers to create container-based responsive styles using style objects.
This is a net-new utility that developers can opt-in to start using, but no action is required to uptake this change.
New Grid Component
A new Grid component created using CSS Grids will be released in the Main package in Canvas Kit to help developers create grid systems to align their product(s). Since this is a net-new component, no action will be required to uptake this change. However, it is recommended for teams using the current Layout component in Canvas Kit to switch over to this new Grid component as Layout will be soft deprecated in v8 (more information will be provided in the sections below).
New Text Components
The following Text components will be released in v8 to help developers quickly apply and switch between different type tokens:
- Text
- LabelText
- Subtext
- BodyText
- Heading
- Title
The Text component will also allow developers to set text styles for component groupings. These will all be net-new components so no action will be required for developers to uptake this change.
Updated Tabs Documentation
The Tabs documentation will be updated to provide additional usage guidance for touch based Tabs.
This update will not impact developers since it is being rolled out on the Canvas Design System site.
New Touch and Responsive Behavior for Modal
The Modal component will be updated to include new touch and responsive behaviors. Users interacting with Modal on touch will not be able to exit out of the Modal by tapping on the overlay. The responsive Modal component will be displayed when users are browsing on screen sizes between 320px and 768px and will have the following visual differences compared to the standard Modal:
- Corner Radius: 8px → 24px
- Padding: 32px → 24px
- Line Spacing between
Modal.HeadingandModal.Body: 24px → 16px
The Modal documentation on the Canvas Design System site will be updated to reflect the new touch and responsive behavior. No action will be required for developers to uptake this change. The new touch and responsive behaviors will be applied automatically as teams upgrade to v8.
Component Soft Deprecations
Drawer, Layout, and Menu (in Preview) will be soft deprecated in v8. Warnings will be added to notify users about the soft deprecation and subsequent hard deprecation in v9. The components will also be renamed to indicate that they are being deprecated.
These components will still be available for use in Canvas Kit v8, but will be accompanied by the deprecation warnings mentioned above. Codemods will be available to help developers uptake the component name changes as part of the soft deprecation, but developers using:
- Drawer should start switching over to the Side Panel component in Preview, which contains the same capabilities as Drawer (and more!)
- Layout should switch over to the new Grid component that will be released in v8
- Menu in Preview should start switching over to the most updated Menu component in the Main package
New and Updated Documentation
New usage guidance will be released for the Modal and Popup documentation on the Canvas Design System site. The Tooltip documentation will be updated to include additional guidance for text wrapping and new documentation will be released for FormField.
Default Export Clean Up
The remaining default exports leftover in Canvas Kit will be removed as part of general Canvas Kit maintenance. A codemod will be available to help developers uptake the change and no actions will be required.
Internet Explorer 11 Deprecation
Canvas will stop supporting IE11 in v8. The IE11 deprecation will include:
- Removing IE specific code from Canvas Kit
- Turning off Chromatic for IE
No action will be required from developers to uptake this change. However, teams supporting IE11 should note that certain components and utilities may be built that IE11 cannot support. This means applications built using Canvas Kit React v8 and beyond may not be loaded or not work properly for users accessing it through IE11.
Testing Components and Utilities Promotion
The following testing components and utilities from the Common and Labs package will be promoted to a new package, @workday/canvas-kit-react/testing, which will only be used for visual testing purposes:
- StaticStates
- ComponentStatesTable
- converToStaticStates
- permutateProps
- PropCombination
- Props
- PropDeclaration
A codemod will be available to help developers uptake this change, but no additional actions will be required.
Refactor and Reorganize Style Props
Style props will be reorganized and the implementation will be refactored, but the functionality will remain the same. This will improve the style prop documentation and allow Canvas to extend style props further in the future. The style props background and backgroundImage will be moving from the color style prop function to a new style prop function, background.
These functions are intended to only be used by Canvas Kit internally, and will not impact Canvas users. However, teams importing the color style prop function to apply these two style props will need to update their import statements to import the background style function as well.
Redesigned Status Indicator Component
A new Status Indicator component with title casing will be released in Preview, which will enhance its globalization capabilities and accessibility. The new Status Indicator component will differ from the current version in the Main package in the following areas:
- Text Casing: The new Status Indicator in Preview will use title casing (ex: In Progress) instead of full capitalization (ex: IN PROGRESS) as full capitalization can be interpreted as rude or offensive in other languages.
- Typography: added 12/14 Font Size Uppercase Bold (a one-off text style) to the Subtext L (Bold) type token for increased visibility and consistency
- Icon Size: (14px, 14px) to (20px, 20px) for increased visibility
- Height: 16px to 20px to accommodate a larger font and icon
- Padding: 1px to 0px for top and bottom padding
This update will release a net-new component in the Preview package. The current Status Indicator component in the Main package will not be modified as part of this release. Developers can continue using the Status Indicator in Main and can transition to the new one in Preview as needed.
Redesigned Segmented Control Component
Segmented Control with text capabilities will be released in Preview to support newly identified use cases for text only variants.
Some key aspects of the component to note include:
- Usage: Best used for switching between different views of the same content. Use Tabs for switching between content that is related but not the same. Segments are mutually exclusive and can contain text and/or icons.
- Shape: The component will continue to feature squared corners to visually distinguish these controls and their purpose from Standard Buttons.
- Color: Active/selected segment is white, French Vanilla 100 with a gray, Licorice 200 border against a light gray, Soap 200 container to make these controls less prominent than Standard Buttons.
- Tooltips: Canvas Tooltips showing text labels will be added for Icon-only variants to improve accessibility for ambiguous icons.
- Container: A container around the Segmented Control component has been added.
Since it will be released as a net-new component in Preview and no updates will be made to the current Segmented Control component in Main for v8, this update will not impact developers.
Default Update for Popup Close Buttons
The CloseButton for Popup, Modal, and Dialog will be updated to use a default type=button to prevent forms from unintentionally being submitted. This will not impact development, no action is required to uptake this change.
Action Bar Overflow Button Refactoring
In v7, the Overflow Button was hardcoded and placed directly inside ActionBar.List as part of an update to the Action Bar component. This prevented users from modifying the Overflow Button or passing props into it. To fix this issue, ActionBar.OverflowButton will be replaced with an overflowButton prop.
A codemod will handle this change when developers upgrade to v8.
Utility Soft Deprecations
The createEventMap and useEventMap utilities will be soft deprecated in v8. This soft deprecation adds a strike-through to the utilities in the code editor, but they will still be available for developers to use. However, teams using these utilities should switch over to the new Model and ToModelConfig utilities that were introduced in v7 as createEventMap and useEventMap will be hard deprecated in v9. The new Model and ToModelConfig utilities are much more verbose, leveraging Typecript 4.1 functionalities. These new utilities will help streamline the developer experience and reduce bugs associated with the old createEventMap and useEventMap utilities.
Since createEventMap and useEventMap are only being deprecated in v8, no action will be required from developers to uptake this change.
Previous Releases
Can't Find What You Need?
Check out our FAQ section which may help you find the information you're looking for.
FAQ Section